Application for Bricks Layouts
Crossfade Multiple Background Images (crossfade images): Blend two or more images at defined transparency, it can be used for many simple image manipulations.
Demonstration to crossfade images
Crossfade Multiple Background Images
Tutorials
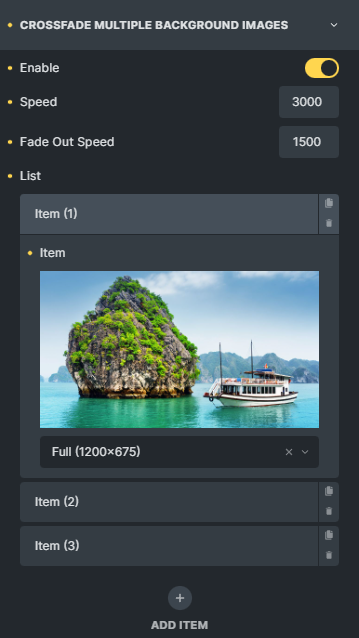
Click on your Bricks Layout (Section, Div, Container, or Block) > Style Tab > Enable Crossfade Multiple Background Images

Then adjust the appropriate Speed and Fade Out Speed > Upload image items. You can add as many items to the layout as you want by clicking the “Add Item” button
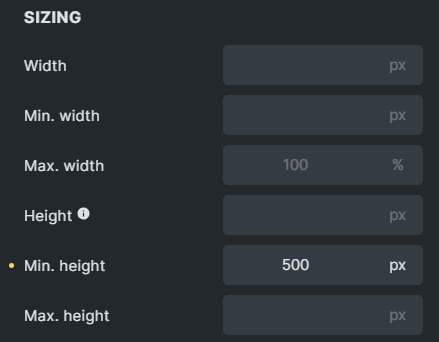
Notice: Min.height/height should be set up.

Related Features
Recommendation:
To diversify query or apply filters, you can refer to Piotnet Grid. It possibly fulfills your advanced Grid Layout or combine Facets to filter Bricks Query Loop.
 Skip to main content
Skip to footer
Skip to main content
Skip to footer
