Piotnet image comparison feature that visually compares a pair of images by customizing Horizontal or Vertical Orientation. You’ll be able to picture the motivational outcomes of your work.
Demonstration of Image Comparison
Detailed Tutorials to compare images
Step 1: Add Element
In the Bricks Panel, find the Piotnet Image Comparison, pick this element to Editor area

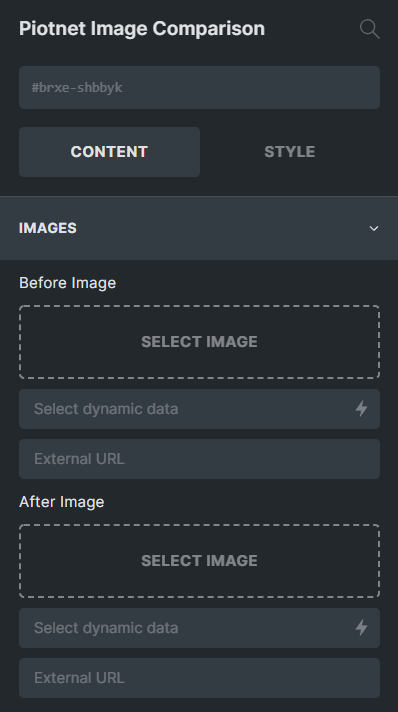
Step 2: Upload Images
Click on that element > Content Tab > Images > Upload both “Before Image” and “After Image”

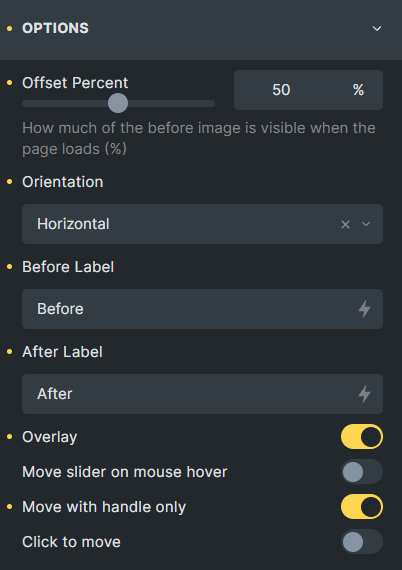
Click on Options > customize the options:
- Offset Percent: displayed percent of the images when the page loads (%)
- Orientation: there are two types, Horizontal and Vertical
- Before Label: fill out the content Label of Before Image
- After Label: fill out the content Label of After Image
- Overlay
- Move with handle only

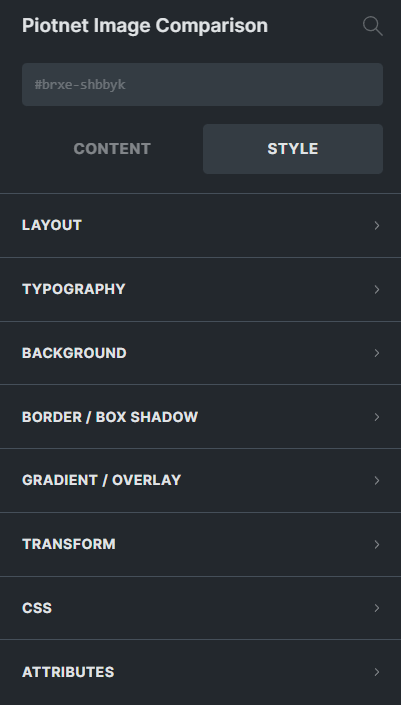
Step 3: Customize Styles
You can customize the Bricks Style Tabs for Layout, Typography, Background, Border/Box Shadow, Gradient/Overlay, Transform, CSS and Attributes.

Related Features
Recommendation:
To diversify query or apply filters, you can refer to Piotnet Grid. It possibly fulfills your advanced Grid Layout or combine Facets to filter Bricks Query Loop.
 Skip to main content
Skip to footer
Skip to main content
Skip to footer


