Image Hotspots contain clickable areas that will offer your site visitors more information. With the help of awesome Piotnet Bricks, creating an image hotspot has become super easy.
Image Hotspots Demonstration



Tutorials
On Bricks Panel > pick a Piotnet Hotspot element

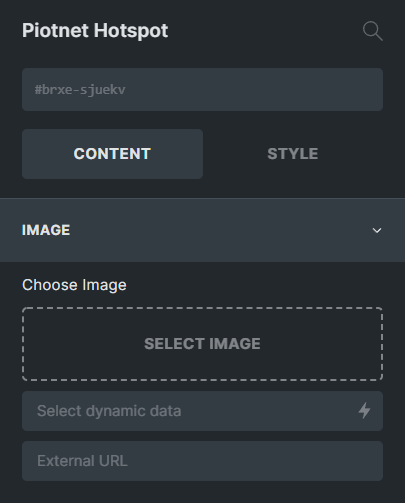
Click on this element > Image > Upload your image

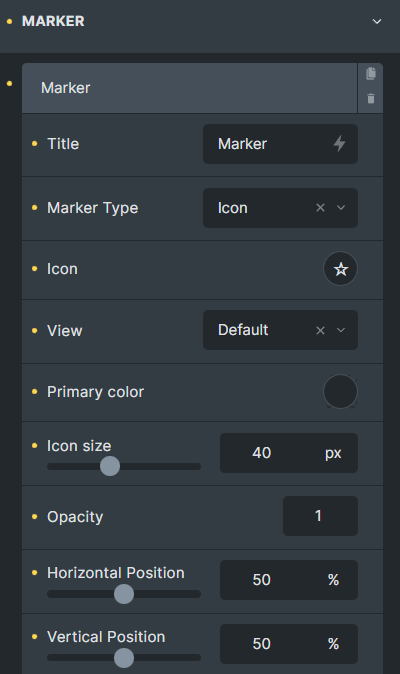
Then move to Marker > add new > configure the markers
- Title: displayed name of the marker
- Marker Type: Icon, Image, Text format.
- Icon: choose your icon
- View: Default, Stacked, Framed
- Primary color
- Icon size
- Opacity
- Horizontal Position
- Vertical Position
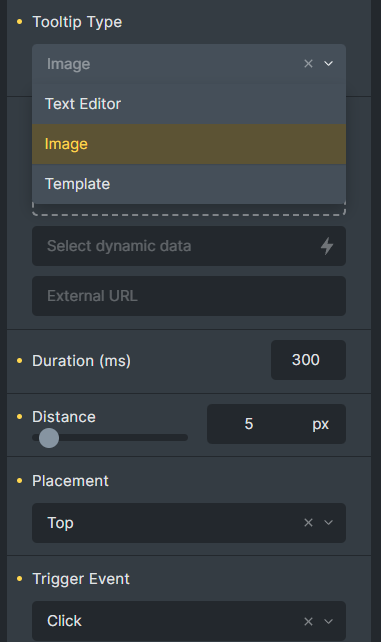
- Tooltip Type: There are three options, Text Editor, Image, and Bricks Template
- Duration
- Distance
- Placement
- Trigger Event
- Background


You can customize the Bricks Style Tabs for Layout, Typography, Background, Border/Box Shadow, Gradient/Overlay, Transform, CSS and Attributes.

Related Features
Recommendation:
To diversify query or apply filters, you can refer to Piotnet Grid. It possibly fulfills your advanced Grid Layout or combine Facets to filter Bricks Query Loop.
 Skip to main content
Skip to footer
Skip to main content
Skip to footer
