In this tutorial, you will learn how to add an Instagram feed to your Bricks Websites which will sync with Instagram, each time you upload anything to Instagram it will automatically show up on your WordPress Bricks Websites
Detailed Tutorials to sync Instagram Feed
Make sure that you use different Facebook and Instagram accounts during this integration.
For instance:
The Facebook account was created by the email address: abc@gmail.com
The Instagram account was created by the email address: example@gmail.com
Step 1: Configure Instagram Feed Display
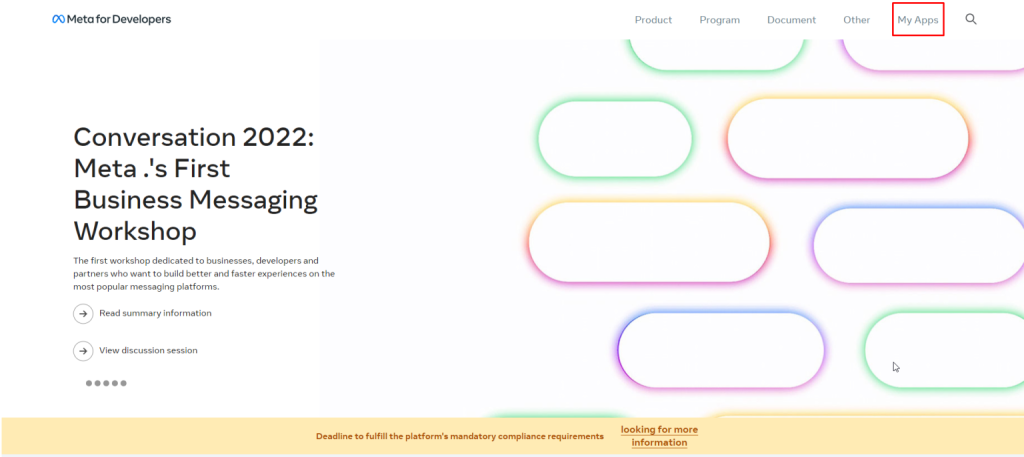
Log in and create an App on Meta for Developer URL: https://developers.facebook.com/

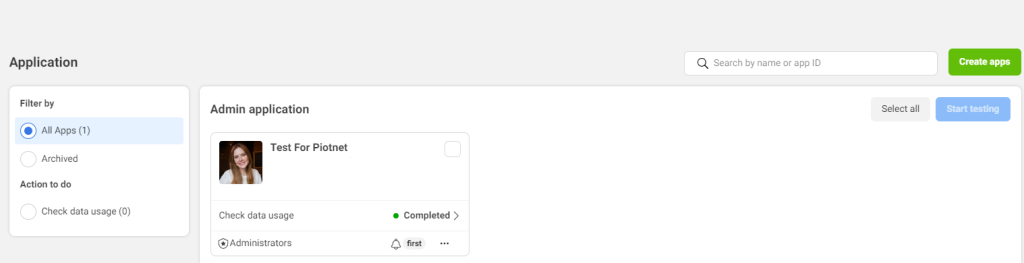
Click on “My Apps” > “Create Apps”

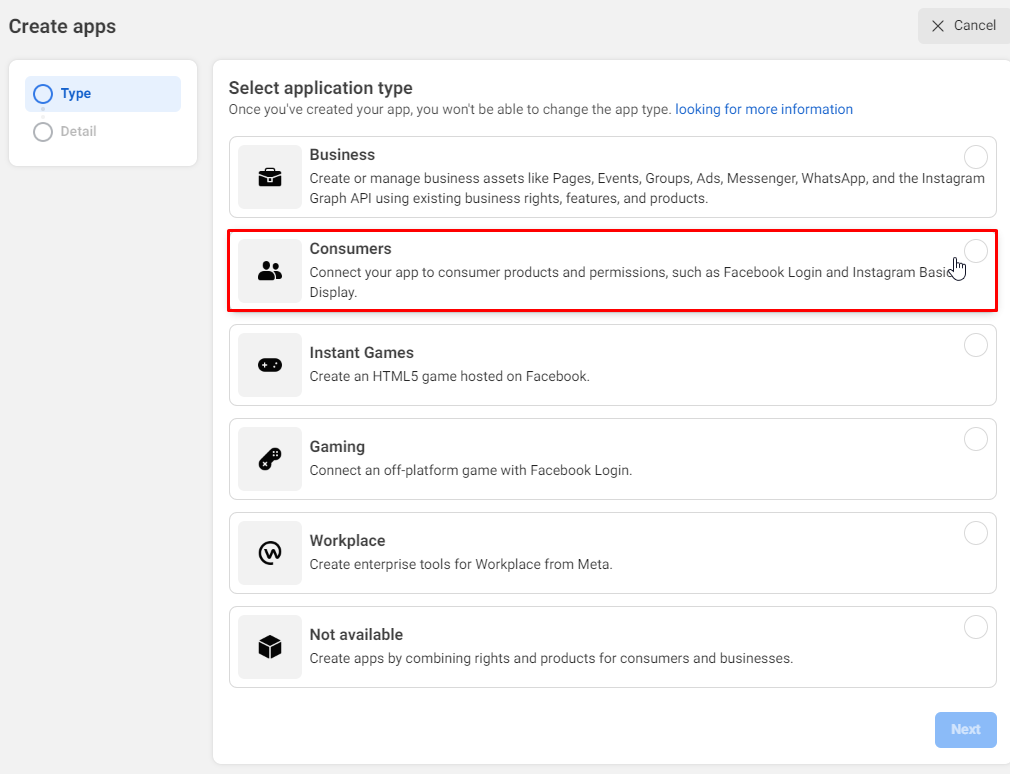
Choose the “Consumers” option for “Select Application Type”.
*Currently, this feature just works for only this type.

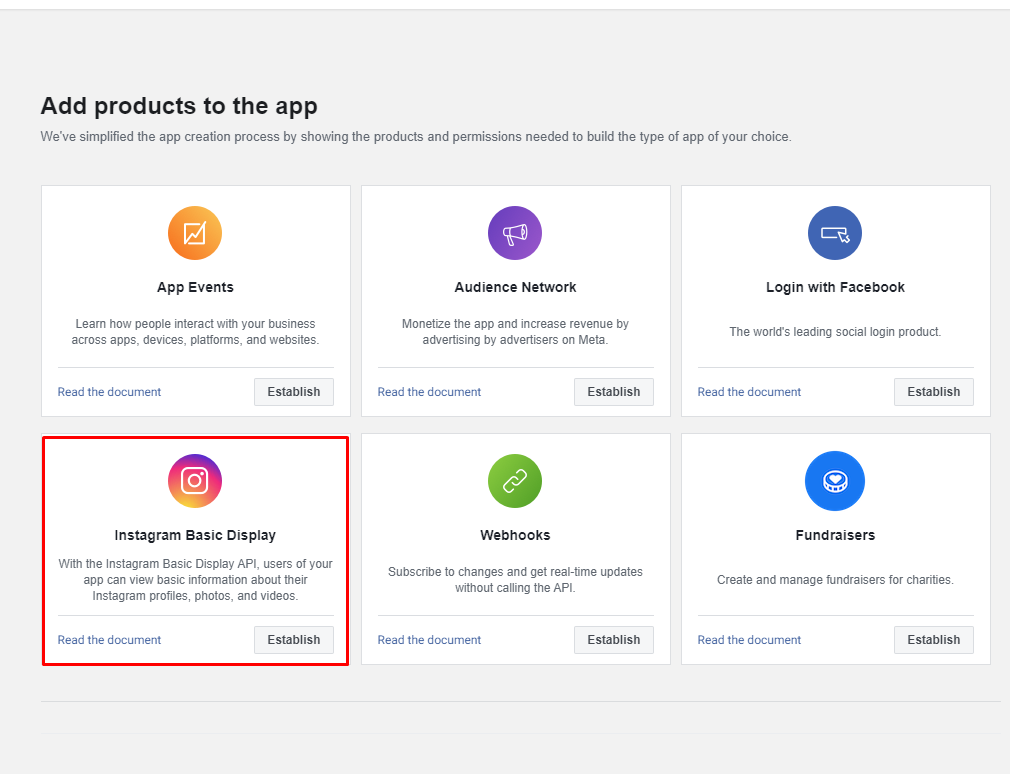
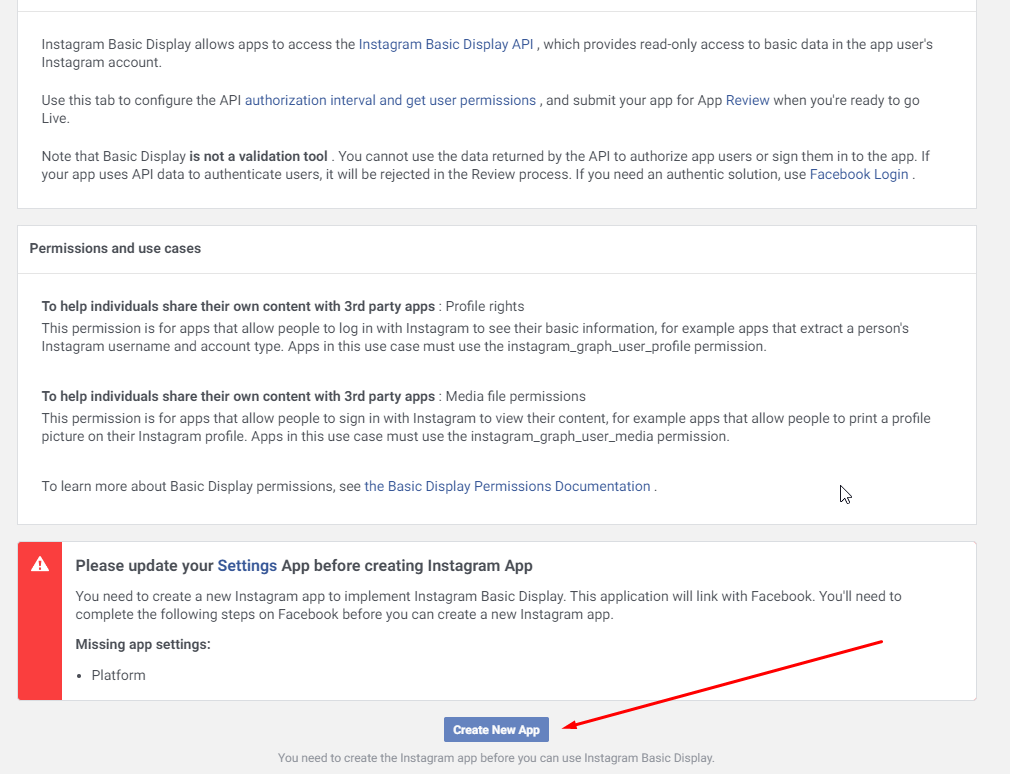
Add “Instagram Basic Display” product in the next step.

Afterward, click on “Create New App” to activate the Instagram Basic Display.

Open simultaneously another Browser Tab.
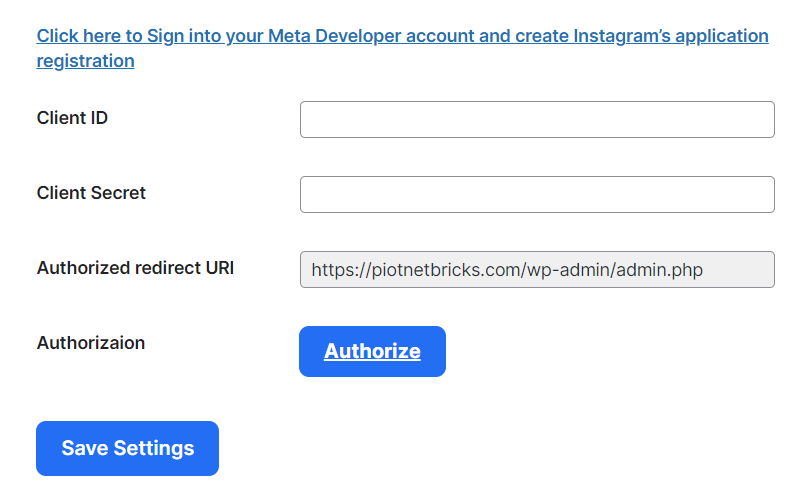
Go to Dashboard > Piotnet Bricks Panel > Settings > Integration > Instagram Integration
Copy the “Authorized redirect URL”

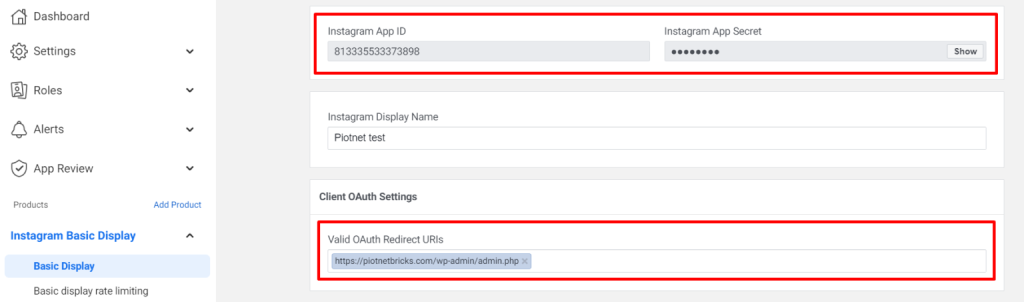
After creating an app, click on “Instagram Basic Display” > “Basic Display tab” to get your IDs.
There are three essential elements to connect Piotnet Bricks Settings.
- “Instagram App ID” corresponds to the “Client ID” (You should store it)
- “Instagram App Secret Key” corresponds to the “Client Secret” (You should store it)
- “Valid OAuth Redirect ULR” (App OAuth Settings): Embed the “Authorized Redirect URL” of Piotnet Bricks Integration Settings. For example, https://piotnetbricks.com/wp-admin/admin.php

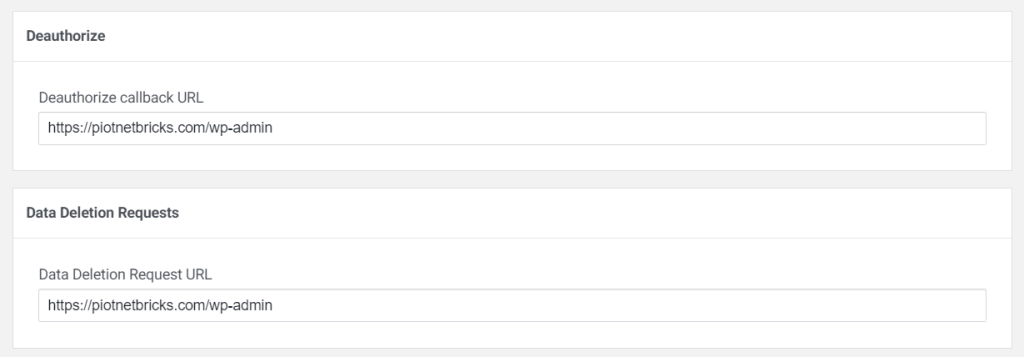
Then fill out other required fields:
- Deauthorize the callback URL (Deauthorize): for example, https://piotnetbricks.com/wp-admin
- Data Deletion Request URL (Data Deletion Requests): for example, https://piotnetbricks.com/wp-admin
> Click on “Save changes”

Step 2: Implement Instagram Tester
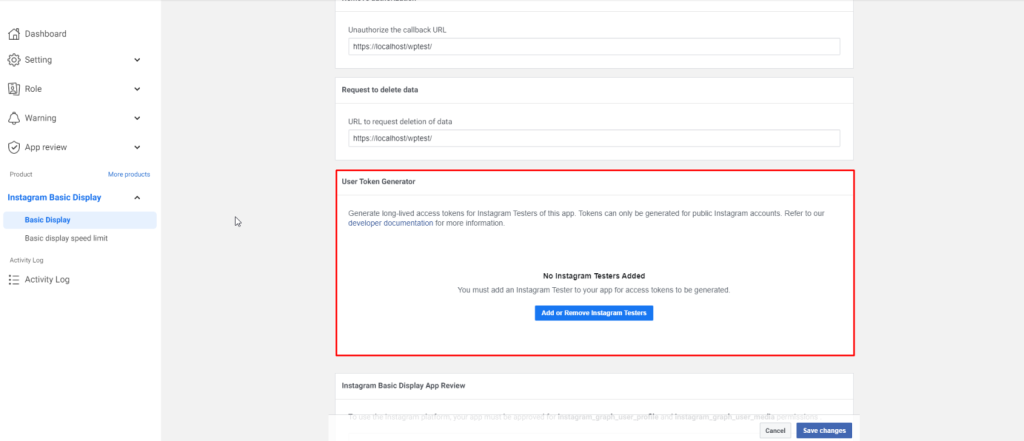
Scroll to the “User Token Generator” > Create a new one by clicking on “Add or Remove Instagram Tester”, the Profile page will be redirected immediately.

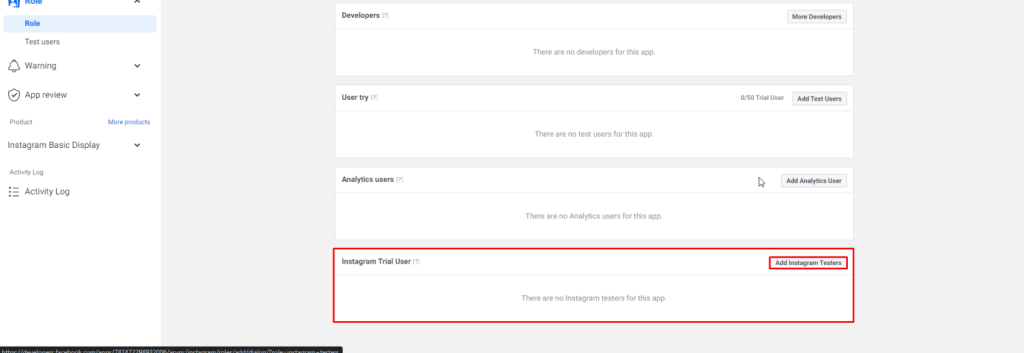
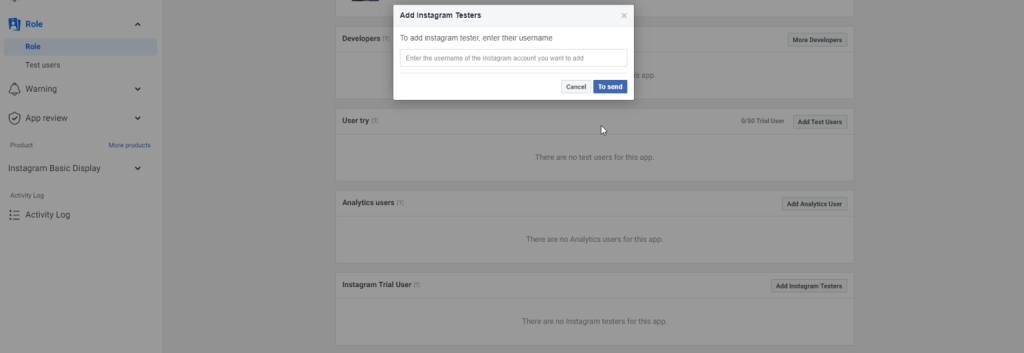
In the Role tab > Instagram Trial User > Add Instagram Testers > fill out your Username here.

Enter the username of the Instagram account you want to add

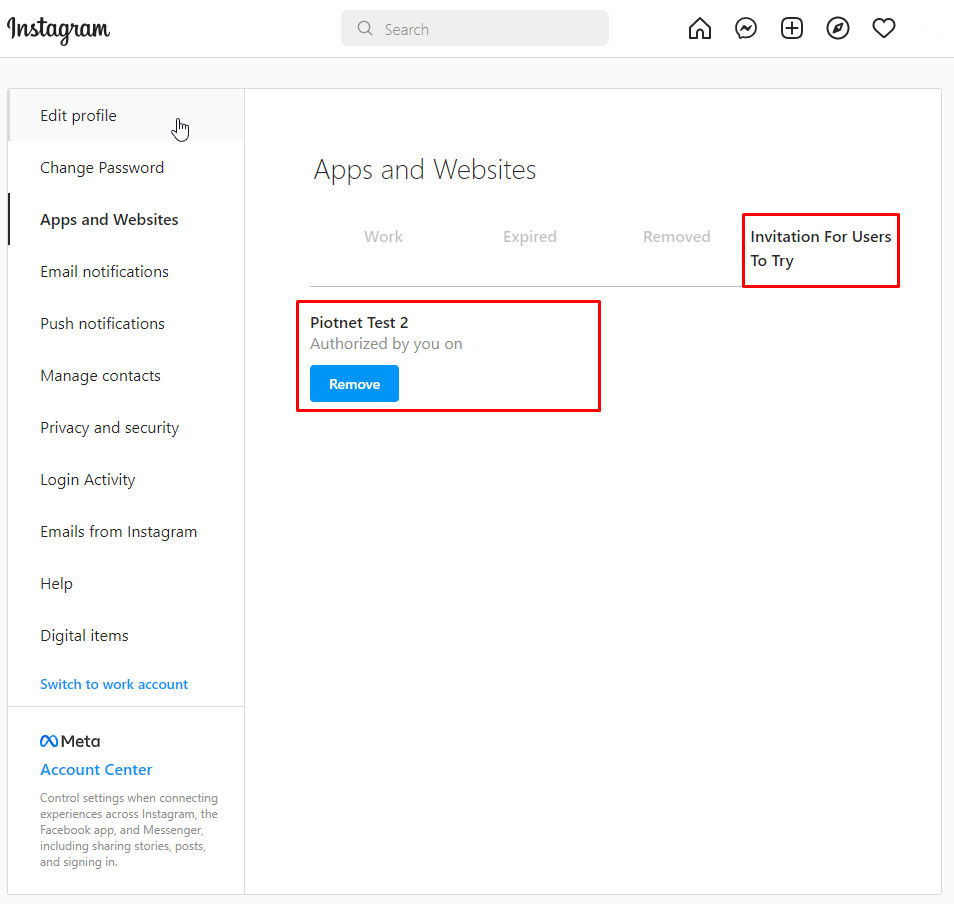
Then you need to verify the access by logging in Instagram URL: https://www.instagram.com/accounts/manage_access/

Step 3: Finalize Instagram Feed Integration
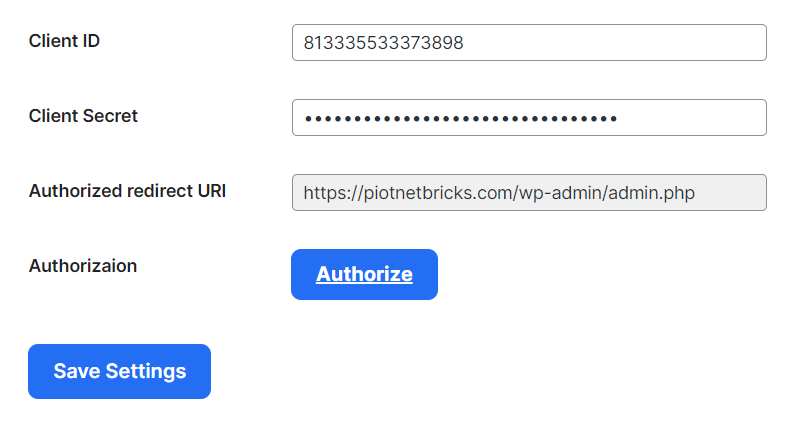
Embed the “Client ID” and “Client Secret” (in the first above step) to “Instagram Integration Settings” > Save Settings
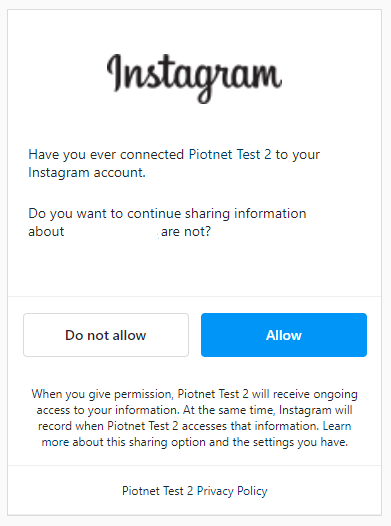
Click on Authorize button > confirm the integration allowance.


Step 4: Customize in the Editor
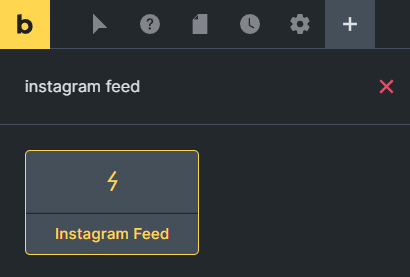
In the Search box, find the Instagram Feed element, drop and drag to the Editor Area.

You can easily customize the detail elements of the Instagram Feed feature by editing it > “Content/Style” Tab.
Related Addons Elements
Recommendation:
To diversify query or apply filters, you can refer to Piotnet Grid. It possibly fulfills your advanced Grid Layout or combine Facets to filter Bricks Query Loop.
 Skip to main content
Skip to footer
Skip to main content
Skip to footer
