Piotnet Ajax Search will boost your user experience by providing a user-friendly Ajax-powered search form – a live search bar. You can filter the results with the category and post-type filter boxes as well.
Demonstration
Tutorials
Step 1
In the Bricks Panel, choose “Piotnet Ajax Search” element.
Click on it > Content Tab

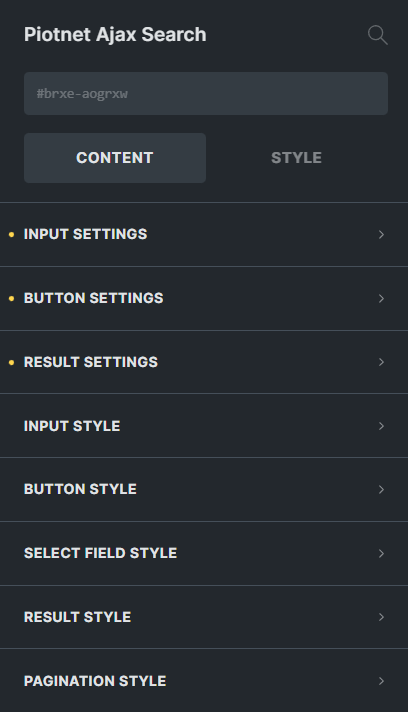
Step 2: Content Tab
You can customize relevant elements in this tab.

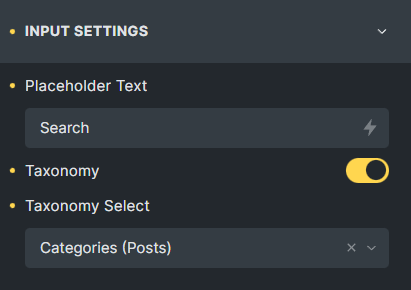
Input Settings
- Placeholder Text: The text content will be shown inside the Search bar until the user clicks on it. You can create an example of data you want the user to put in.
- Taxonomy: Set up Taxonomy query
- Taxonomy Select: choose your specific Taxonomy
- Post types Select: in case you want to choose a specific post type to query.

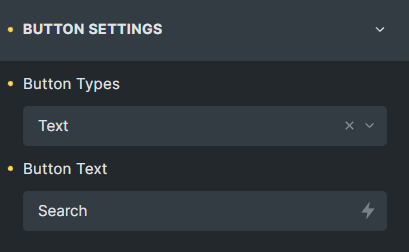
Button Settings
- Button Types: Icon or Text type.
- Button Tex/Icon.

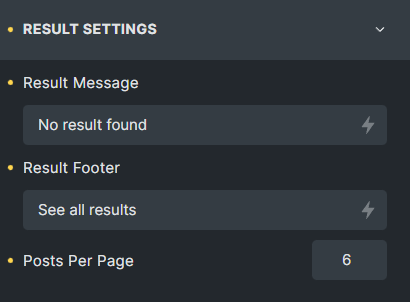
Result Settings
- Result message: the notification message is displayed when returning a null result.
- Result Footer: the notification message is displayed in the Footer
- Posts Per Page: number of posts displayed per page.

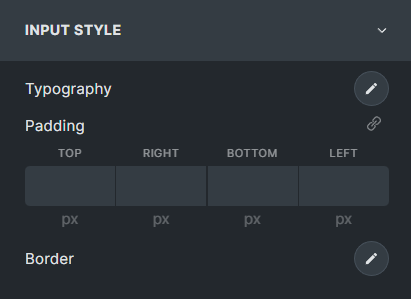
Input Style
- Typography: Adjust the font settings.
- Padding: Customize the padding in pixels, em, %, etc
- Border: Adjust the Width, Style, Color, and Radius

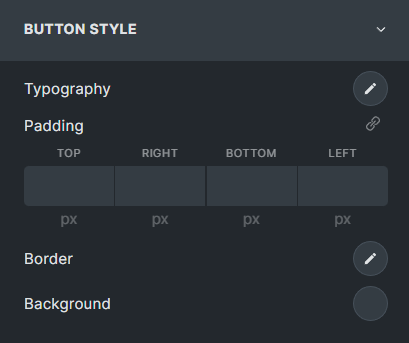
Button Style
- Typography: Adjust the font settings.
- Padding: Adjust the padding in pixels, em, %, etc
- Border: Customize the Width, Style, Color, and Radius
- Background: Set the color of the background

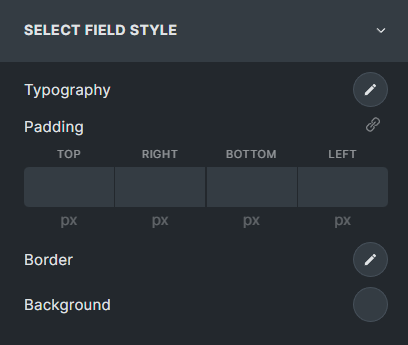
Select Field Style
- Typography: Adjust the font settings.
- Padding: Adjust the padding in pixels, em, %, etc
- Border: Customize the Width, Style, Color, and Radius
- Background: Set the Color of the Background

Result Style
- Typography: Adjust the font settings.
- Background Color: Customize the Color of the background result
- Container Padding: Adjust the padding container in pixels, em, %, etc
- Item Padding: Adjust the padding Item in pixels, em, %, etc

Pagination Style
- Typography: Adjust the font settings.
- Container Padding: Adjust the padding container in pixels, em, %, etc
- Item Padding: Adjust the padding Item in pixels, em, %, etc
- Background Color: Customize the Color of the background pagination
- Background Active Color
- Spacing:Set the space between pagination

Step 3: Style Tab
You can customize the Bricks Style Tabs for Layout, Typography, Background, Border/Box Shadow, Gradient/Overlay, Transform, CSS and Attributes.

 Skip to main content
Skip to footer
Skip to main content
Skip to footer
