Application for any Bricks Builder Elements, Bricks Builder Layout Formats or any components.
Piotnet Conditional Visibility feature empowers you to dynamically control any elements which are visible on your WordPress Websites and who can see them, which includes the ability to schedule it.
Furthermore, you can add multiple visibility conditions (show/hide) by User Level Roles, Specific Post Types/Terms, Custom Fields, URL Parameter, URL Contains, and URL Equal.
Details Tutorials to set Conditional Visibility
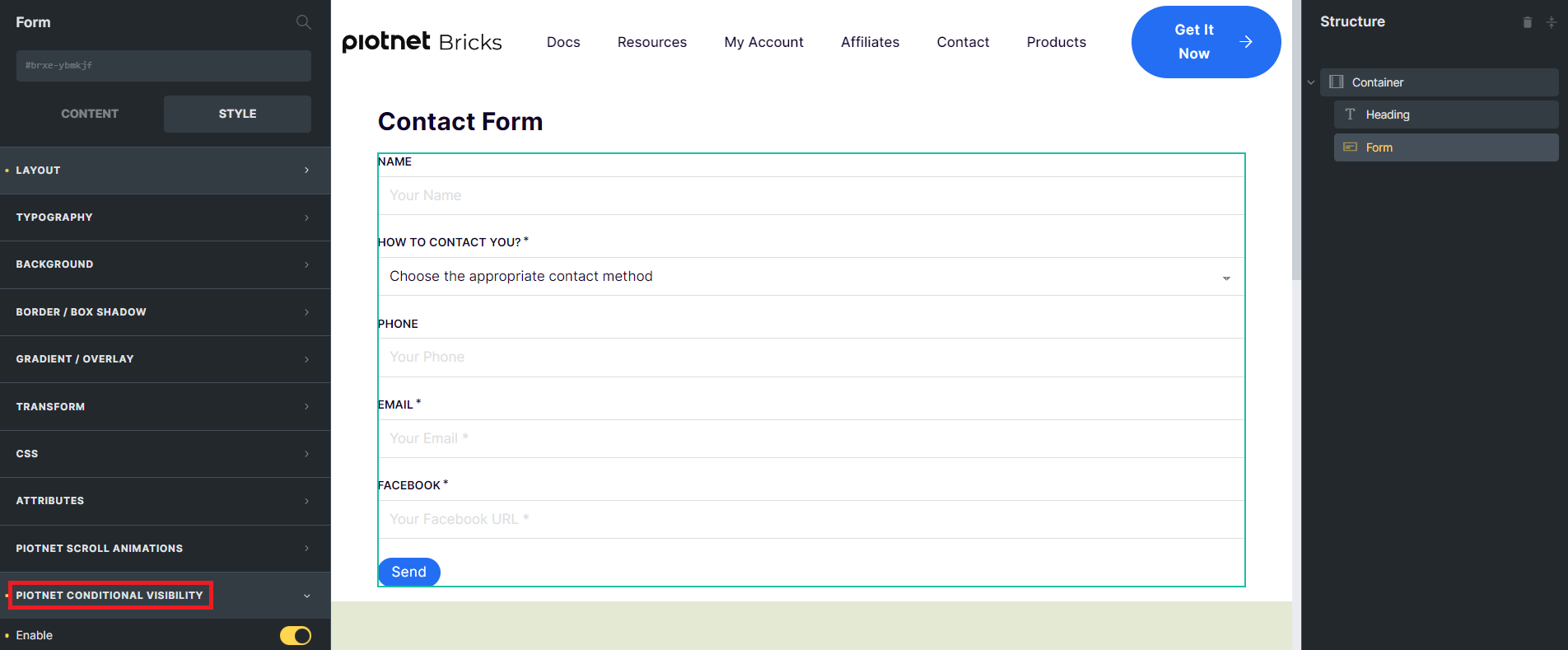
Edit any Elements or Layout Formats > Style Tab > Piotnet Conditional Visibility feature > enable it.
As in the demo illustration below, we apply for a Bricks Builder Form.

Depending on your object, you are able to configure the Multiple Visibility Conditions.
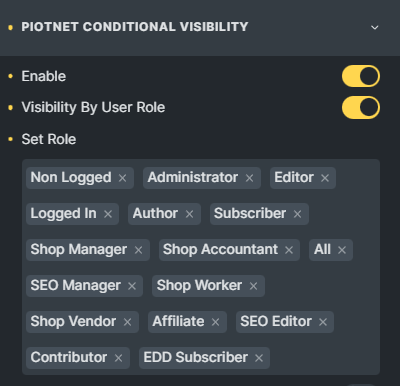
1. Set Visibility Conditions By User Roles
You possibly configure the visibility conditions depending on the roles of WordPress Accounts.
For instance: You have a travel blog, and there is a statistical table of all authors’ performance. How do you hide this table from normal visitors? This option will meet your need, you can set roles who can see this table.
You can set simultaneously multiple roles: All, Non-Logged, Logged In, Administrator, Editor, Author, Contributor, Subscriber, etc.

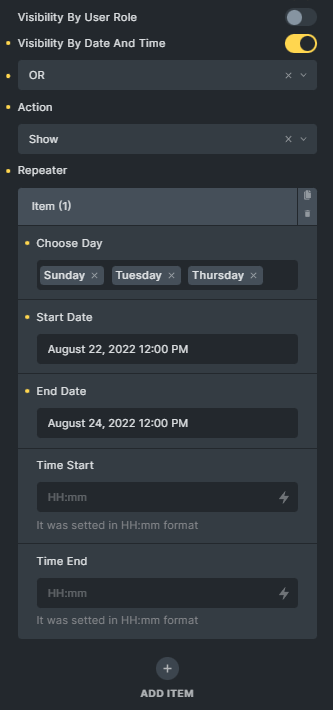
2. Set Condition Display by Date and Time:
Up to your Date and Time setup, this feature allows any elements or Layout formats to be visible/invisible
For example, you can apply this feature to a Food Menu if the Food list every day is different.
- OR, AND Operators: set relation between conditions. You can enable AND/OR settings during form creation.
With “AND” option, two or more requirements must be met by the site visitor in order for the condition to show/hide.
On the other hand, for the “OR” condition to work, a condition will show/hide so long as one or more of the requirements are met.
- Action: Show or Hide
- Item: Customize the Day and Time ranges by “Choose day”, “Start Date”, “End Date”, “Time Start”, or “Time End”.

Notice: These date and time ranges comply with your Server’s time zone setup.
3. Conditional Visibility By Custom Fields and URL
You need to choose the appropriate Show/Hide action for your elements or Layout formats.
Reply on valid input values, this feature will be triggered as your custom setup.
For instance: your Website specializes in Car Trading, and you desire to show a contact form for Mercedes Models Posts. You can achieve this idea when put form in “Single Post Template” and set up one of the four sub-options below.
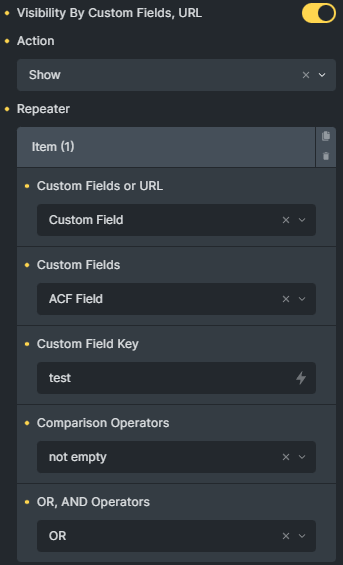
3. 1 Custom Fields
- Custom Fields or URL: Choose “Custom Field”
- Custom Fields: Support for Default Post Custom Fields and ACF fields.
- Custom Field Key: Fill in your corresponding custom field key.
- Comparison Operators: There are various options: Not empty, Empty, Equals, Not equals, >, >=, <, ≤, True, False, Contains (ACF Checkbox)
- OR, AND Operators: Set the relation between conditions.

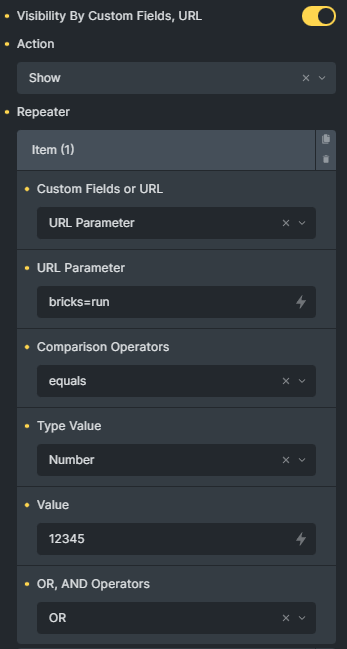
3. 2 URL Parameter
- Custom Fields or URL: Choose “URL Parameter”
- URL Parameter: Fill in your desired URL Parameter.
For example, bricks=run (Full Site URL: https://piotnetbricks.com/?bricks=run)
- Comparison Operators: There are a variety of options: Not empty, Empty, Equals, Not equals, >, >=, <, ≤, True, False, Contains (ACF Checkbox)
- Type Value: String or Number
- Value: Fill in your desired value.
- OR, AND Operators: Set the relation between conditions.

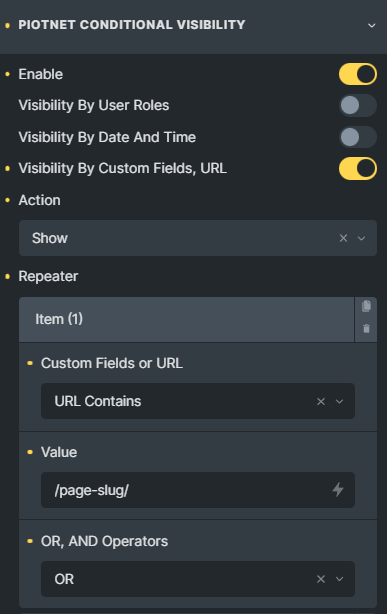
3. 3 URL Contains
- Custom Fields or URL: Choose “URL Contains”
- Value: for example, /page-slug/
- OR, AND Operators: Set the relation between conditions.

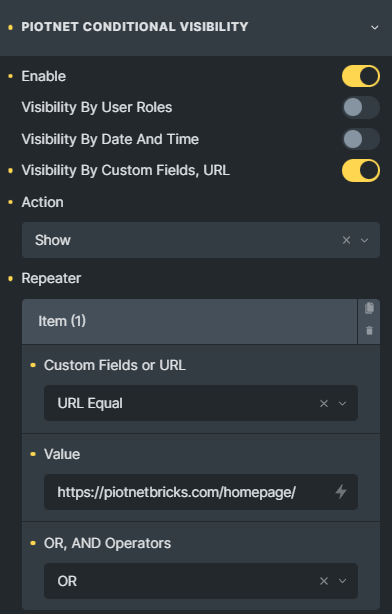
3. 4 URL Equal
- Custom Fields or URL: Choose “URL Equals”
- Value: for example, https://piotnetbricks.com/homepage/
- OR, AND Operators: Set the relation between conditions.

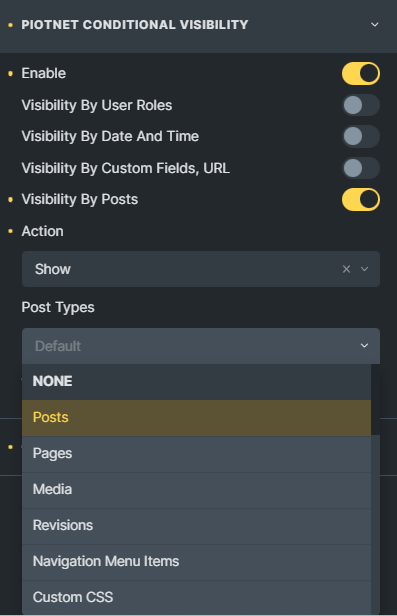
4. Conditional Visibility By Post Types
Since version 1.0.4 was updated on 7th Sep 2022, we added this option.
Choose the appropriate “Show/Hide” action for your elements or Layout formats.
Based on a specific Post Type, this feature will be triggered as your custom setup.

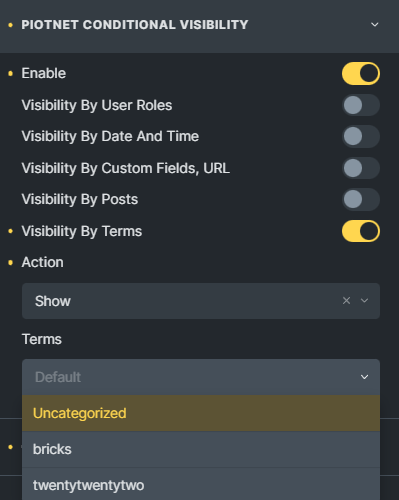
5. Conditional Visibility By Terms
Since version 1.0.4 was updated on 7th Sep 2022, we added this option.
In a similar way to Post Type, choose the appropriate “Show/Hide” action for your elements or Layout formats.
Depending on a specific Term, this feature will be triggered as your custom setup.

Recommendation:
To diversify query or apply filters, you can refer to Piotnet Grid. It possibly fulfills your advanced Grid Layout or combine Facets to filter Bricks Query Loop.
 Skip to main content
Skip to footer
Skip to main content
Skip to footer
