Application for any Bricks elements
The Scroll Animation (Scroll Animated) feature is where one or multiple elements get animated while the visitor scrolls up or down the page. The animations can be of any kind: moving elements, fading effects, changes in color, shape, or size, or anything else that comes to your mind.
Websites that display animations on scroll grab the user’s attention. This increases your site engagement and the likelihood of customers buying from you.
Scroll Animation Example
I am a heading
Detailed Tutorials to scroll animation websites
Make sure that you already researched basic animation design knowledge.
To easily illustrate, we will guide a simple setup versus a heading element.
Step 1: Add a Cover Container and trigger feature
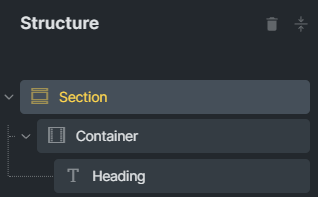
Put a Heading element inside a Container (A container is mandatory)

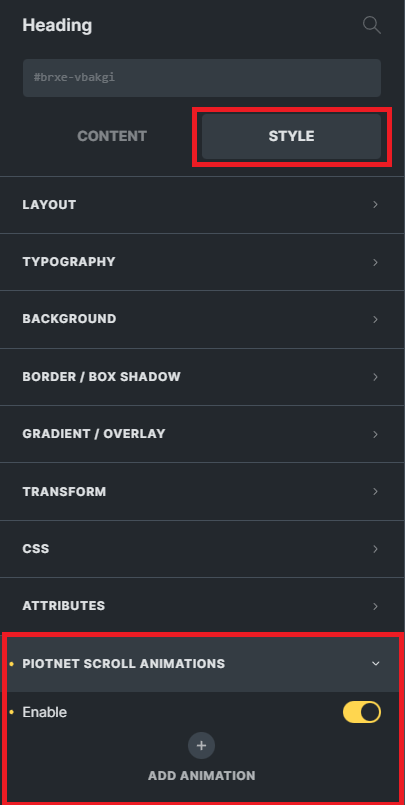
Edit that Heading element > Style Tab > Piotnet Scroll Animations > enable this feature.

Step 2: Configure First Animation
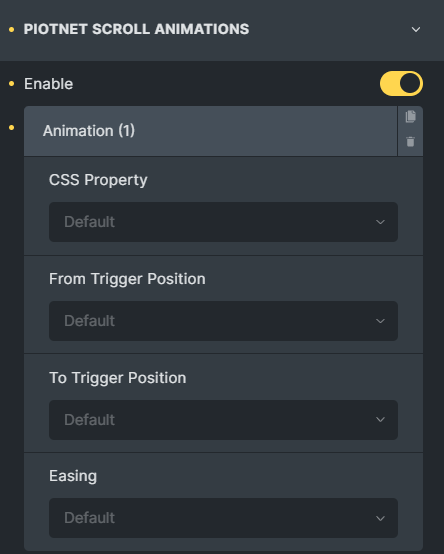
Click on ADD ANIMATION to customize the first Animation item styles.

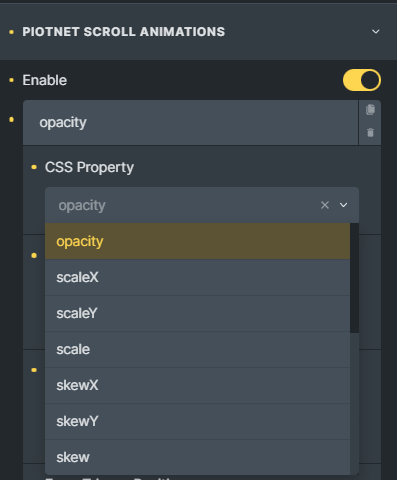
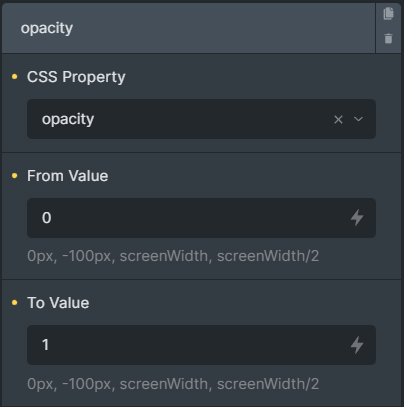
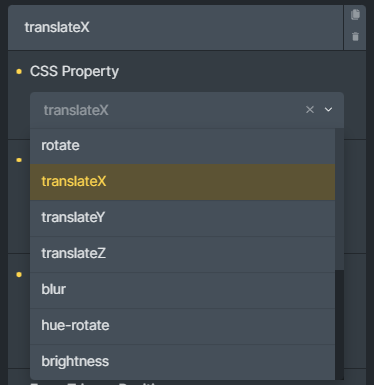
CSS Property: There are multiple options.
- Opacity
- ScaleX
- ScaleY
- Scale
- SkewX
- SkewY
- Skew
- RotateX
- RotateY
- Rotate
- TranslateX
- TranslateY
- TranslateZ
- Blur
- Hue-rotate
- Brightness
In the first Animation item of this demo case, choose the “Opacity” option. → 2 extra value boxes apprear.

- From Value: Start point, Example: 0
- To Value: End point after strolling up/down, Example: 1

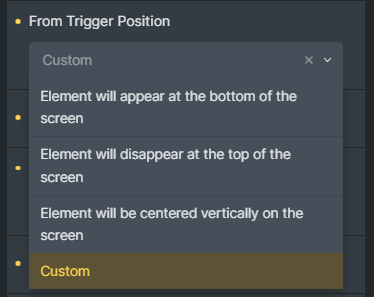
From Trigger Position
- The element will appear at the bottom of the screen
- The element will disappear at the top of the screen
- The element will be centered vertically on the screen
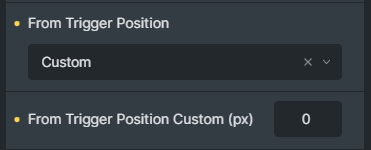
- Custom.

Choose “Custom” in this demo case → Extra “From Trigger Position Custom(px)” value box appears.

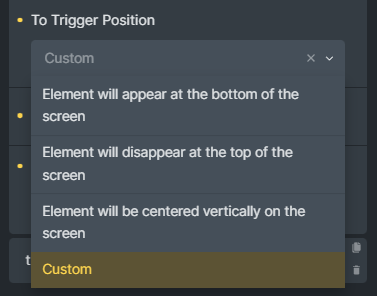
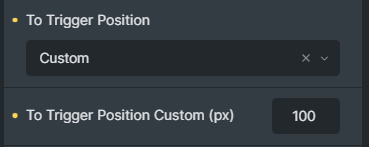
To Trigger Position
- The element will appear at the bottom of the screen
- The element will disappear at the top of the screen
- The element will be centered vertically on the screen
- Custom.

Choose Custom in this demo case. → An extra “To Trigger Position Custom(px)” value box appears.

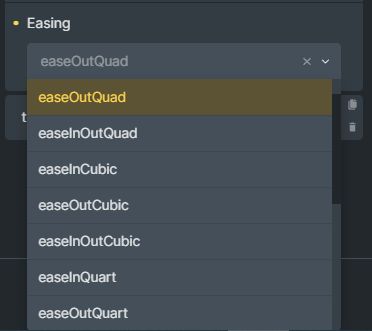
Easing
Easing functions specify the rate of change of a parameter over time
You can refer to these sources:

Step 3: Add more Animation
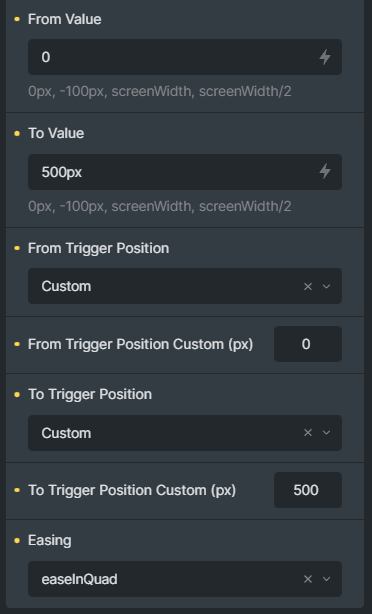
Similar to Step 2, Click on ADD ANIMATION to customize the second Animation item styles.
In CSS property: choose “translateX”

Set up the parameters as below:

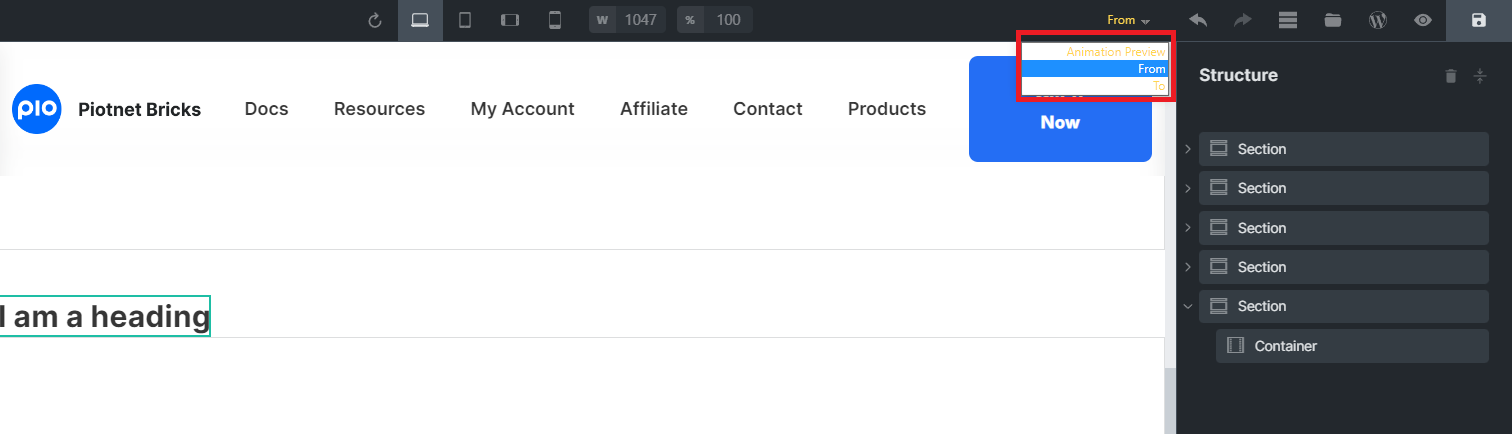
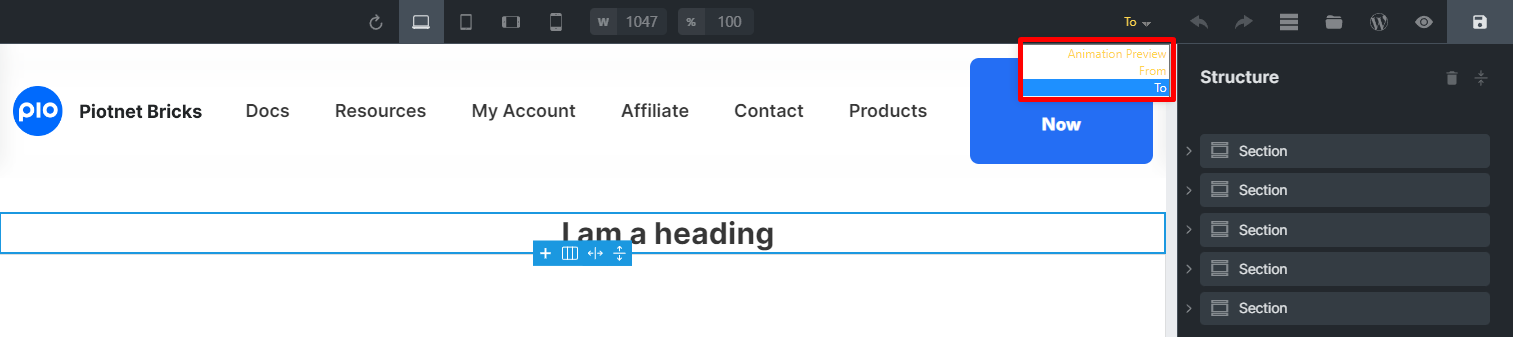
Step 4: Animation Preview
To inspect the possibility of Scroll Animation, you can use the Animation Preview on the right of the header’s Bricks Editor Panel.
- From (Start Point)

- To (End Point after strolling up/down)

*A note for the Icon element
Bricks Icon Element has a special structure. If you apply this feature for it, please put it inside a Div
Then edit that covered Div instead of direct Icon element > Style Tab > Piotnet Scroll Animation > enable this feature > configure similarly as in the tutorial above.

Related Features
Recommendation:
To diversify query or apply filters, you can refer to Piotnet Grid. It possibly fulfills your advanced Grid Layout or combine Facets to filter Bricks Query Loop.
 Skip to main content
Skip to footer
Skip to main content
Skip to footer
