Application for Bricks Form
Range Slider – an input where you select a value from a control or sliding bar. We can slide the handlebar to the right or left to produce a range.
Tutorials
Examples
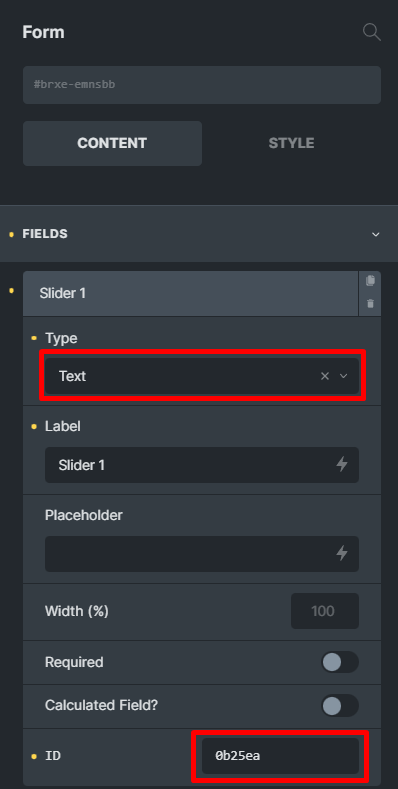
Step 1: Prepare a Bricks Form
Create your own form by Bricks Form.
To apply the Range Slider, firstly, choose Text type (mandatory)

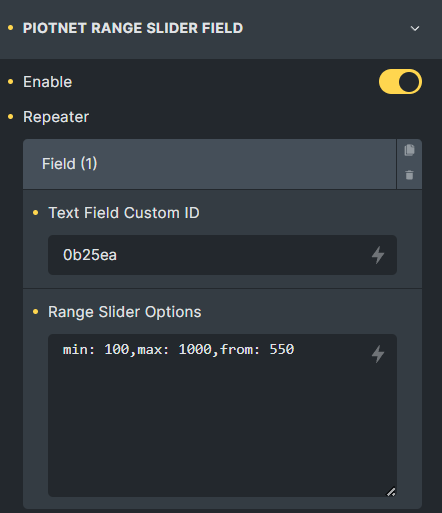
Step 2: Enable Feature
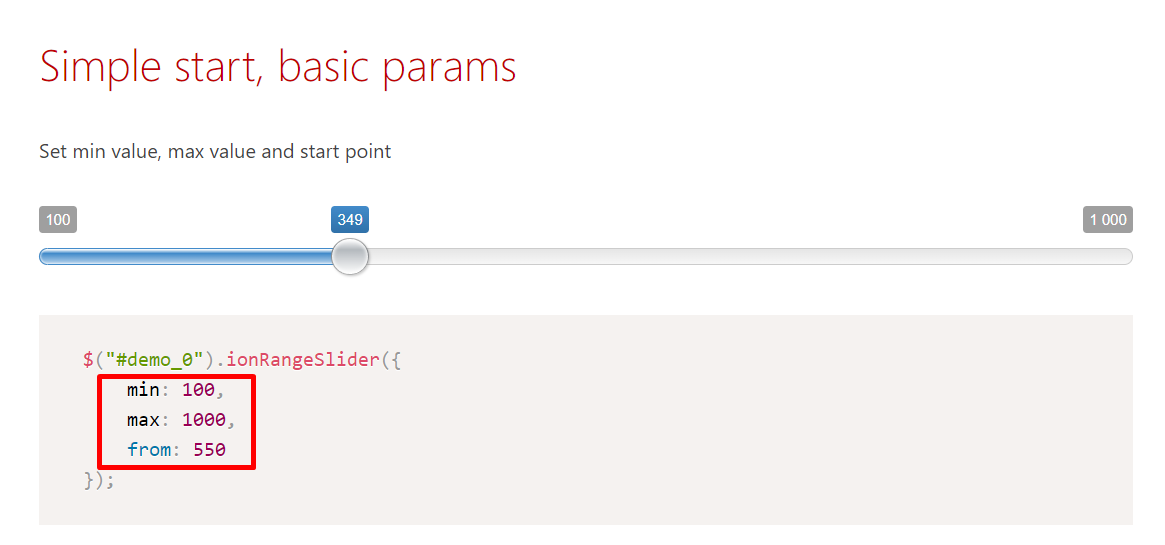
Scroll down to Piotnet Range Slider Field > Embed above Text Field ID > Then customize your Slider Options.

To apply the Range Slider Demos, click on Ion Range Slider Library

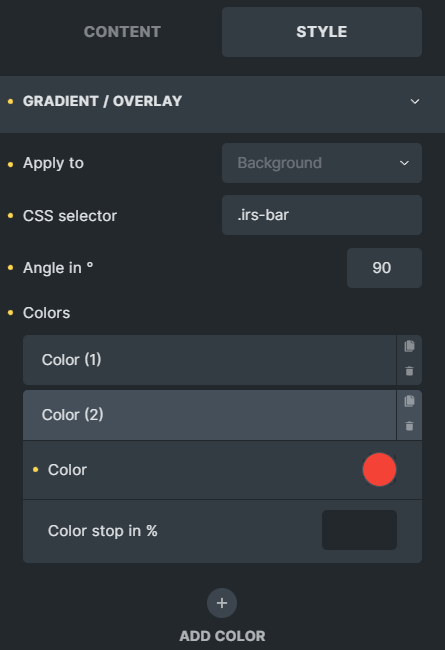
In addition, you can customize CSS to diversify your Slider.

* This feature only works on the frontend
Related features
Recommendation:
To diversify a form, you can refer to Piotnet Forms. It possibly fulfills your advanced and complicated setup requirements for building a form.
For instance: Apply Payment methods, multiple Marketing and other platform integrations, etc.
 Skip to main content
Skip to footer
Skip to main content
Skip to footer
