Application for Bricks Form
Simply defined, conditional logic is the idea that you can set rules, or conditions, that cause your process to change based on input. The above statement relies on the “IF” conditional statement to show the corresponding fields.
Piotnet Conditional Logic Form feature is a powerful way to streamline your Bricks forms. The ability to customize conditional options can make a huge difference in your work.
A Form Demonstration for Conditional Logic
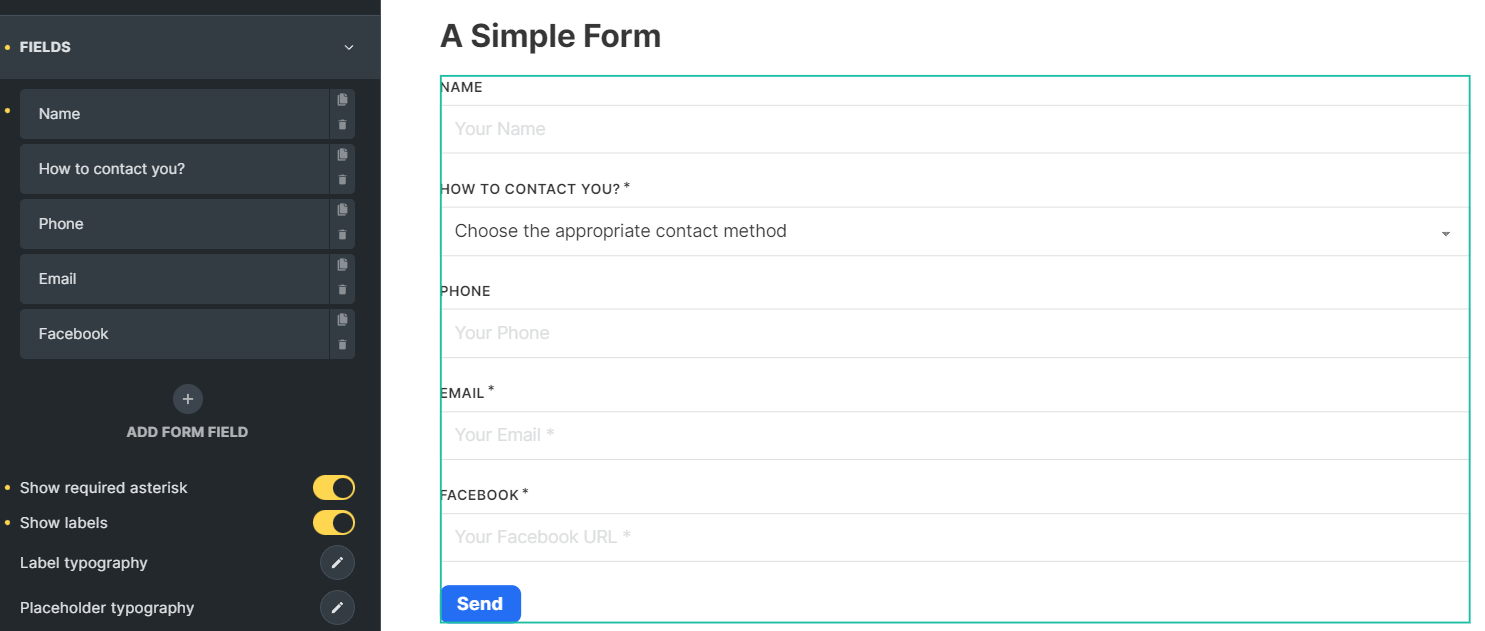
A Simple Form
Detailed Tutorials to configure Conditional Logic Form
Scenario:
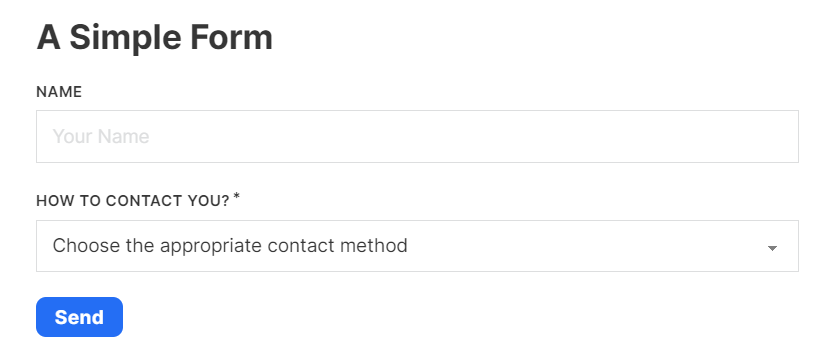
You have a simple Contact form, and desire to show Contact methods based on the corresponding options of the previous target Select field as the demonstration above.
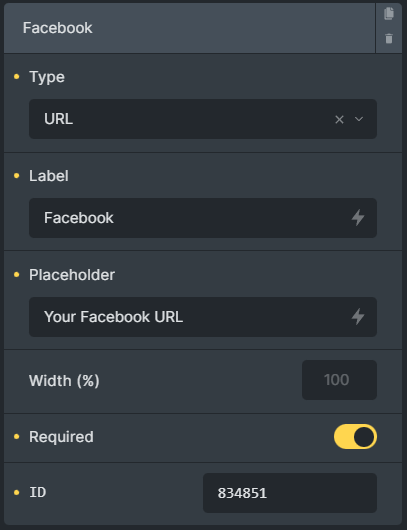
Step 1: Create a simple Bricks form like the image below.
Firstly, perform a basic Bricks form to test this Logic Conditions feature.

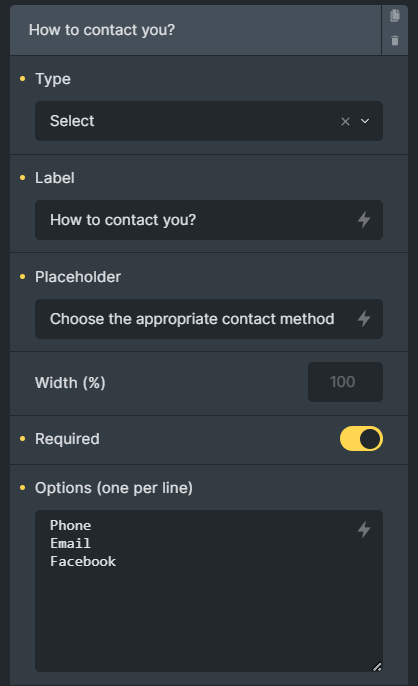
The details of the “Select field”

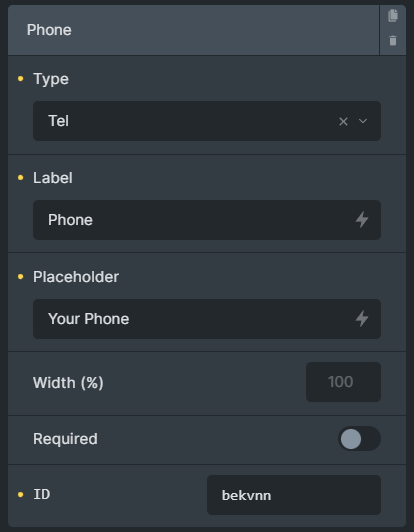
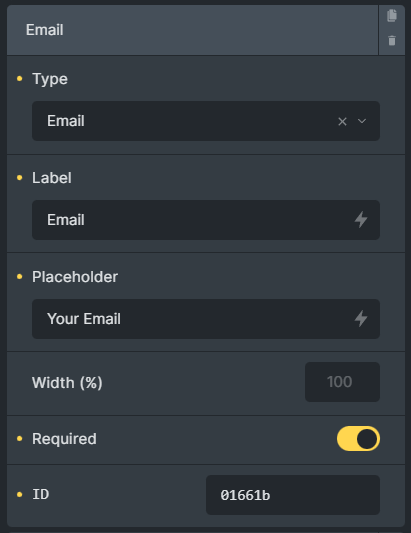
The contact method fields:



Note: You can not customize the Field IDs with Bricks Builder Form. These IDs are automatically created by default.
Step 2: Configure Logic Conditions
Afterward, edit that Bricks Form > Content Tab > Piotnet Conditional Logic Form feature
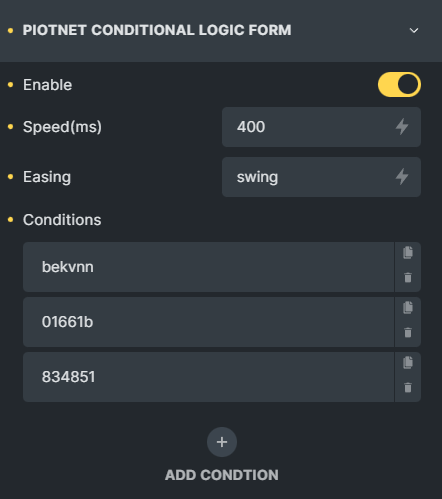
Enable it to trigger the feature. Then click on “Add Condition” to set logic conditions.

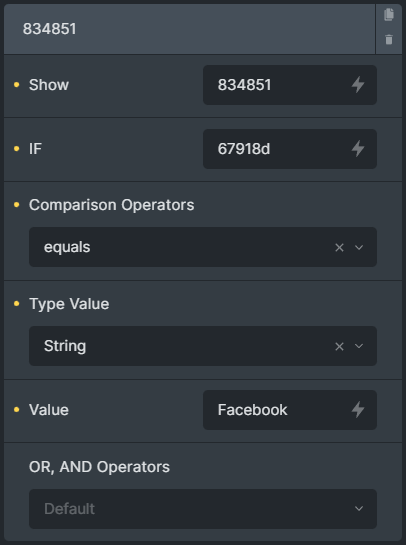
A general overview of Conditional Logic setup for three fields: Phone, Email, and Facebook.
- Speed: speed of the action triggered with ms unit
- Easing: swing or linear
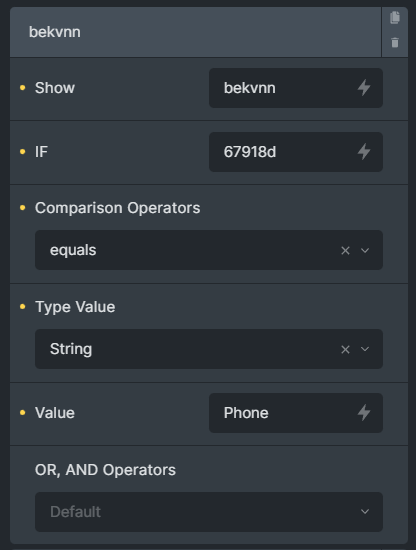
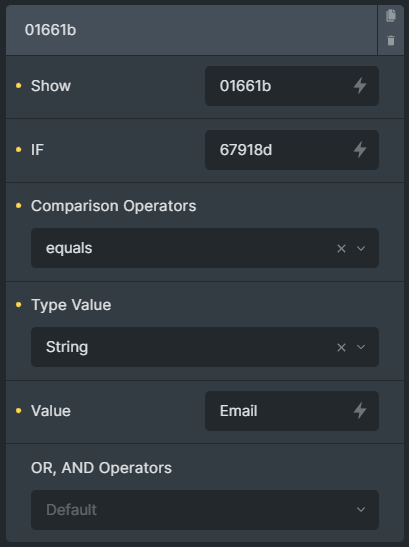
- Show: you can manually embed the field’s ID or use dynamic tags to get a specific field.
- IF: fill out the target field’s ID that you want to apply the condition (“Select field” ID in this case)
- Comparison Operators: choose equals
- Type Value: String
- Value: the corresponding value in the Options box (“Select field” in this case)



Results in the front-end:

For more information in the Conditional Logic List:
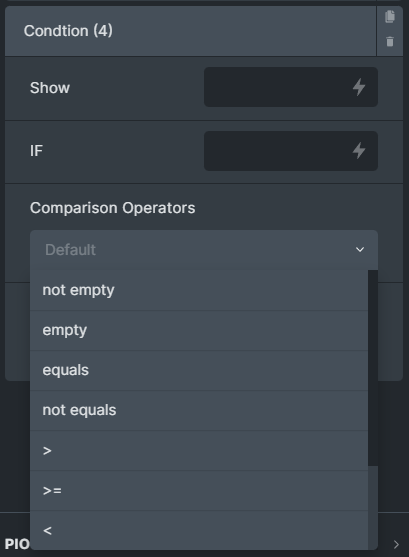
Comparison Operators
There are options for you such as:
- not empty/empty: Usually used for the text, number, tel, email, or input field types.
- equals/not equals: Usually used for input or options field types.
- =, <, <= Usually used for the text, number field type.
- checked: Usually used for the radio, checkbox field type.
- unchecked: Usually used for the radio, checkbox field type.
- contains: The condition is triggered if the target field’s input contains the corresponding value. Usually used for the text, tel, number, email, or input field types. For example: in condition value setup: “abc” => if users fill out “abcdef” input in the target field, the conditional will be triggered.

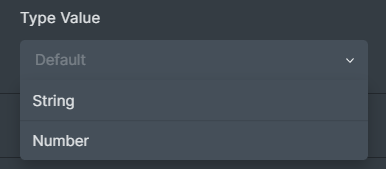
Type Value
- String: if the value contains letter characters or numbers
- Number: applied for only number format.
By default, it returns “String” option.

OR, AND Operators
You can enable AND or OR settings during form creation.
- With AND conditional logic, two or more requirements must be met by the site visitor in order for the condition to display.
- On the other hand, for the OR conditional logic to work, a condition will display so long as one or more of the requirements are met by the site visitor inputting information.
By default, it returns the “OR” setup.

Related features
Recommendation:
To diversify a form, you can refer to Piotnet Forms. It possibly fulfills your advanced and complicated setup requirements for building a form.
For instance: Apply Payment methods, multiple Marketing and other platform integrations, etc.
 Skip to main content
Skip to footer
Skip to main content
Skip to footer
