Application for Bricks Form
Form Abandonment permits the Administrator to store information that guests have provided, even if they have completed the form or not yet.
On the other hand, this feature helps Website visitors keep completing the rest of the Form without re-filling out all fields.
To sum up: all the filled input data will be stored on both the back and front end.
Bricks Builder Form + Form Abandonment demonstration
Try to fill out abandoned information, then refresh the Site.
All the input data would not be reset.
Contact Form
Detailed Tutorials
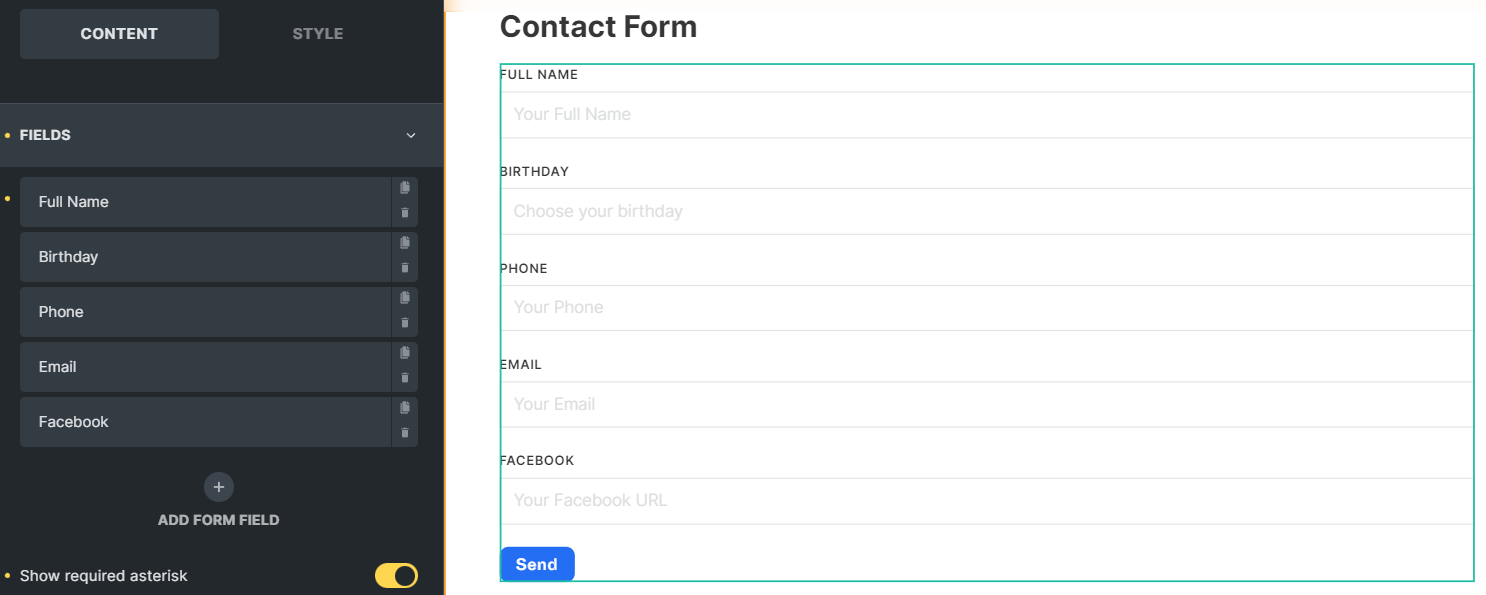
Step 1: Create a simple Bricks form as below.
On the Bricks Panel, pick a Form Element and customize your fields

Step 2: Trigger feature
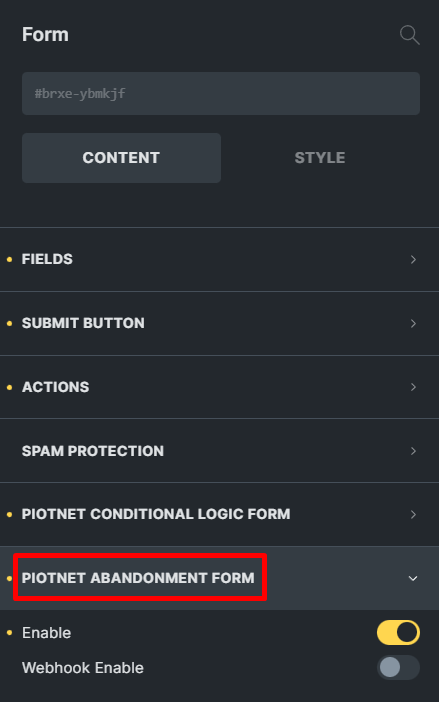
In Content Tab > Scroll down to Piotnet Abandonment Form feature > Enable it.

Step 3: Inspect the feature's operation on front end
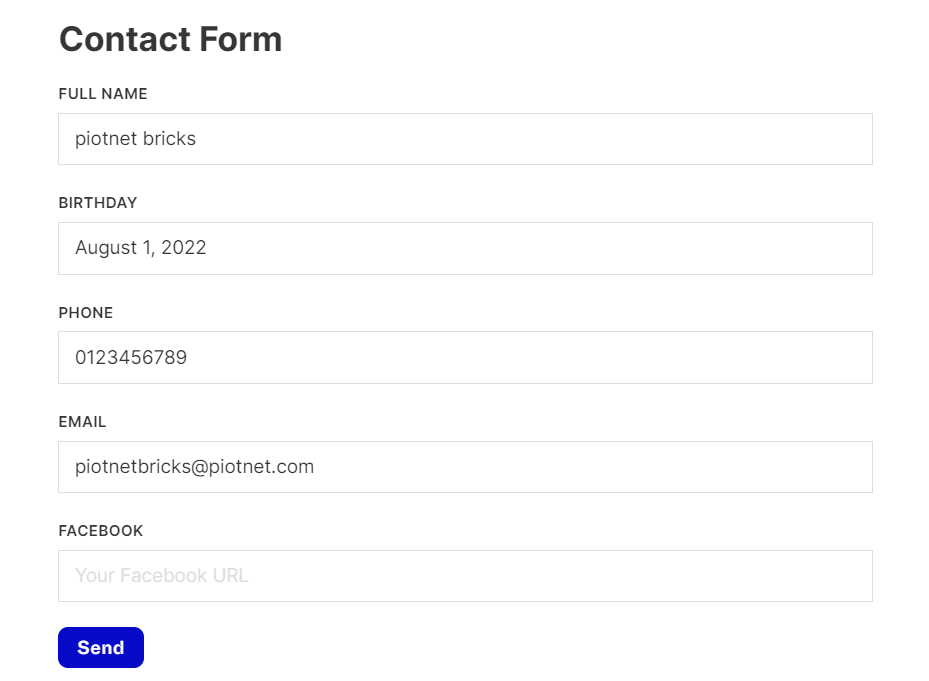
Go to the preview, and try filling out abandoned information.
Reload the Site to check the input’s status, Website visitors can keep finishing the rest of the form even if they reload the current browser or are interrupted by Internet disconnection.

Step 4: Capture lost leads on the back end.
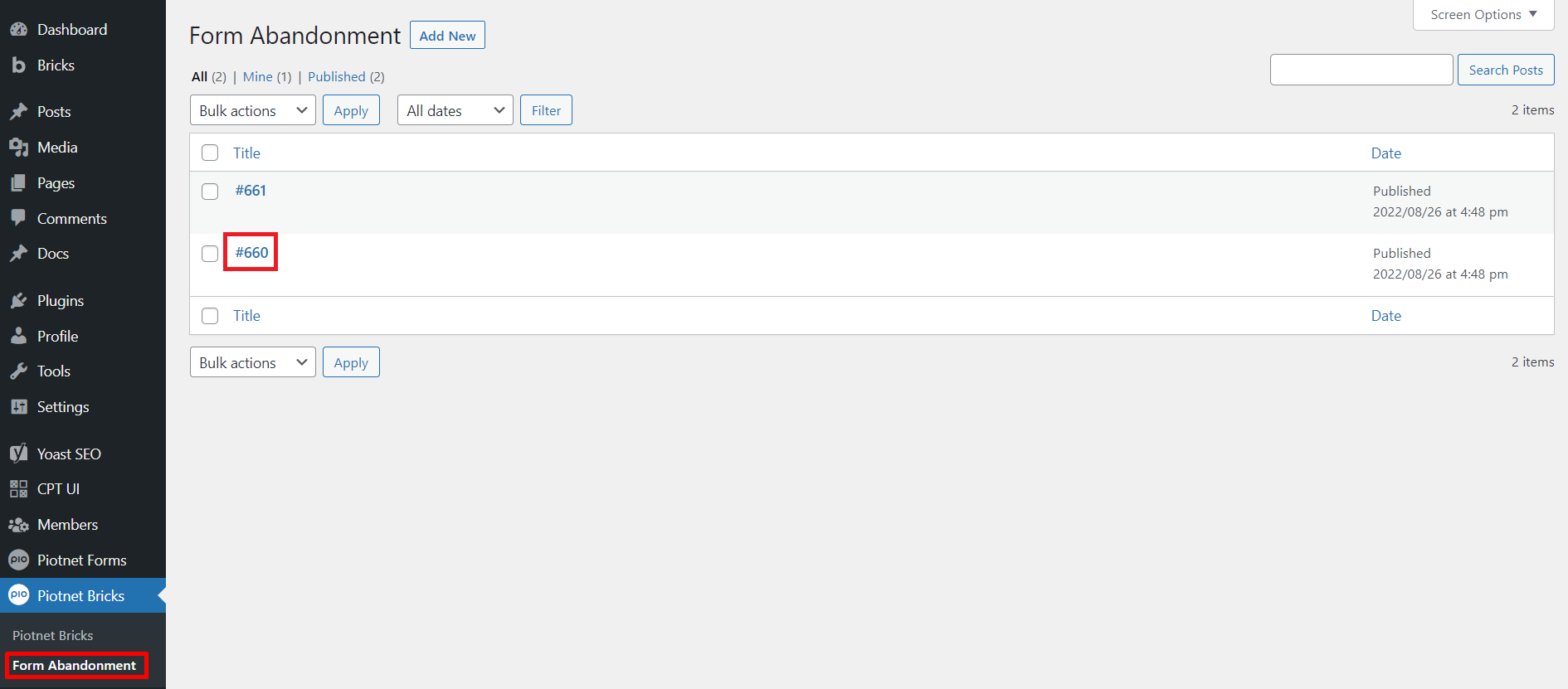
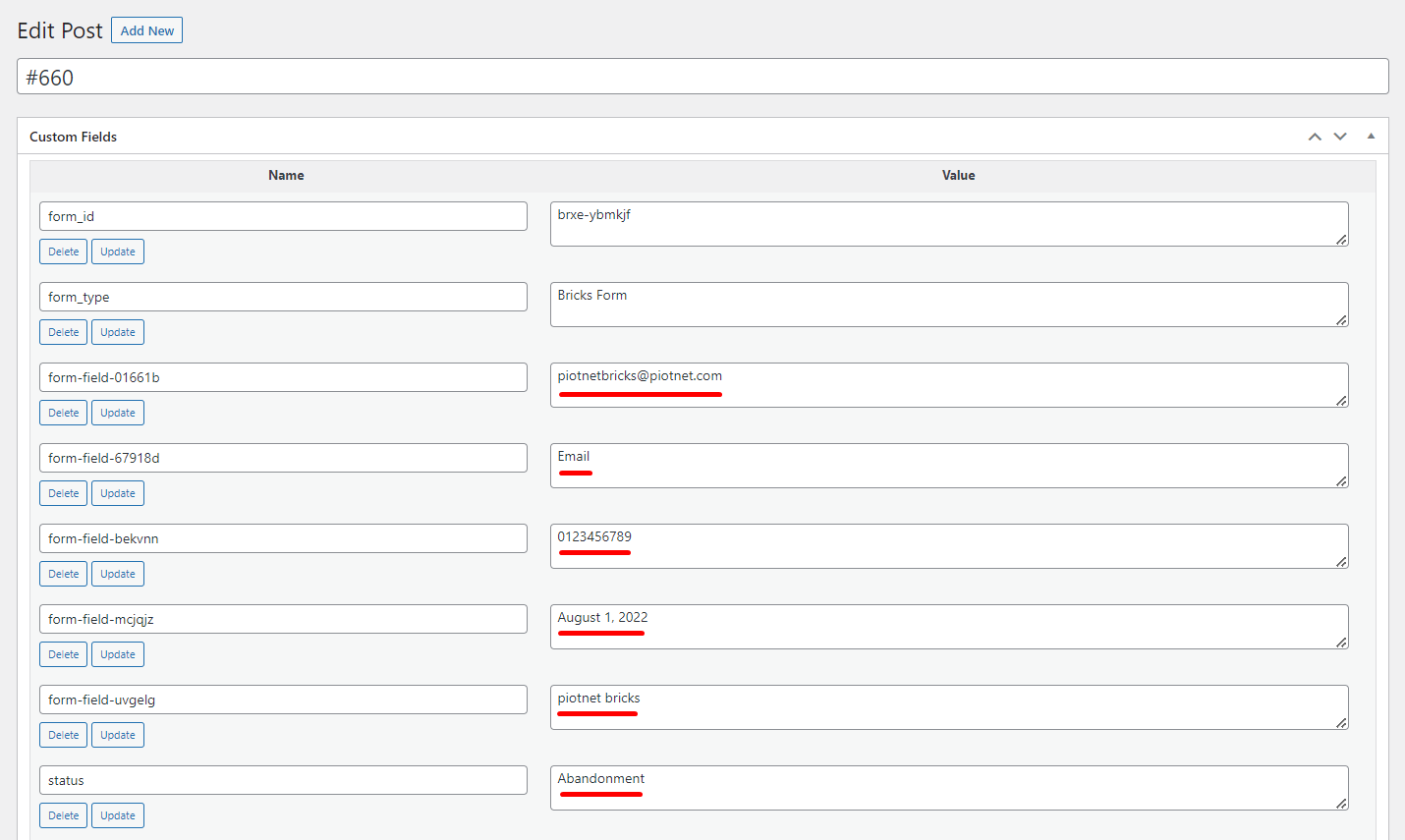
In the Dashboard > access Piotnet Bricks Panel > Form Abandonment category.
All the abandoned information is stored here.
You can click a single “Title” to inspect the input database.

For illustration as below

Advanced function: Webhook Abandonment
Webhook Abandonment allows you to collect information about users who abandoned the form.
After the user left your form without submitting it, if you already set up Webhook Action, the information would be sent to the assigned address (Mailchimp, ActiveCampaign, etc.).
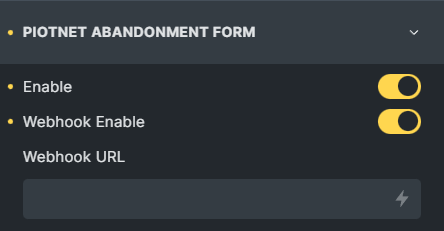
In order to use Webhook Abandonment, please enable webhook in Piotnet Abandonment Form function.

Webhook URL: fill the URL which the Webhook would process data
Webhook Abandonment uses the “before unload” event to verify and validate the Abandoned Forms.
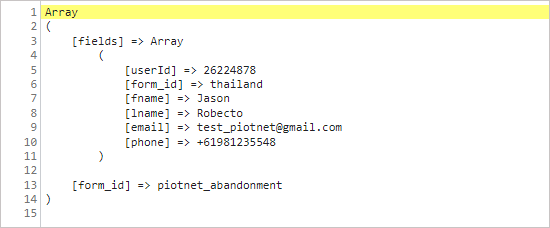
After triggering the Webhook Abandonment, form data would be sent via URL webhook in the following structure:

Related Features
Recommendation:
To diversify a form, you can refer to Piotnet Forms. It possibly fulfills your advanced and complicated setup requirements for building a form.
For instance: Apply Payment methods, multiple Marketing and other platform integrations, etc.
 Skip to main content
Skip to footer
Skip to main content
Skip to footer
