A Bricks Element made by Piotnet Bricks Element Creator
Bricks Flex Slider (Flexslider) is an outstanding and completely responsive slider element with simple controls. It is simple to configure to attract user impressions.
Demonstration for Flex Slider
Detailed tutorials to control Flex Slider element
How to trigger this element
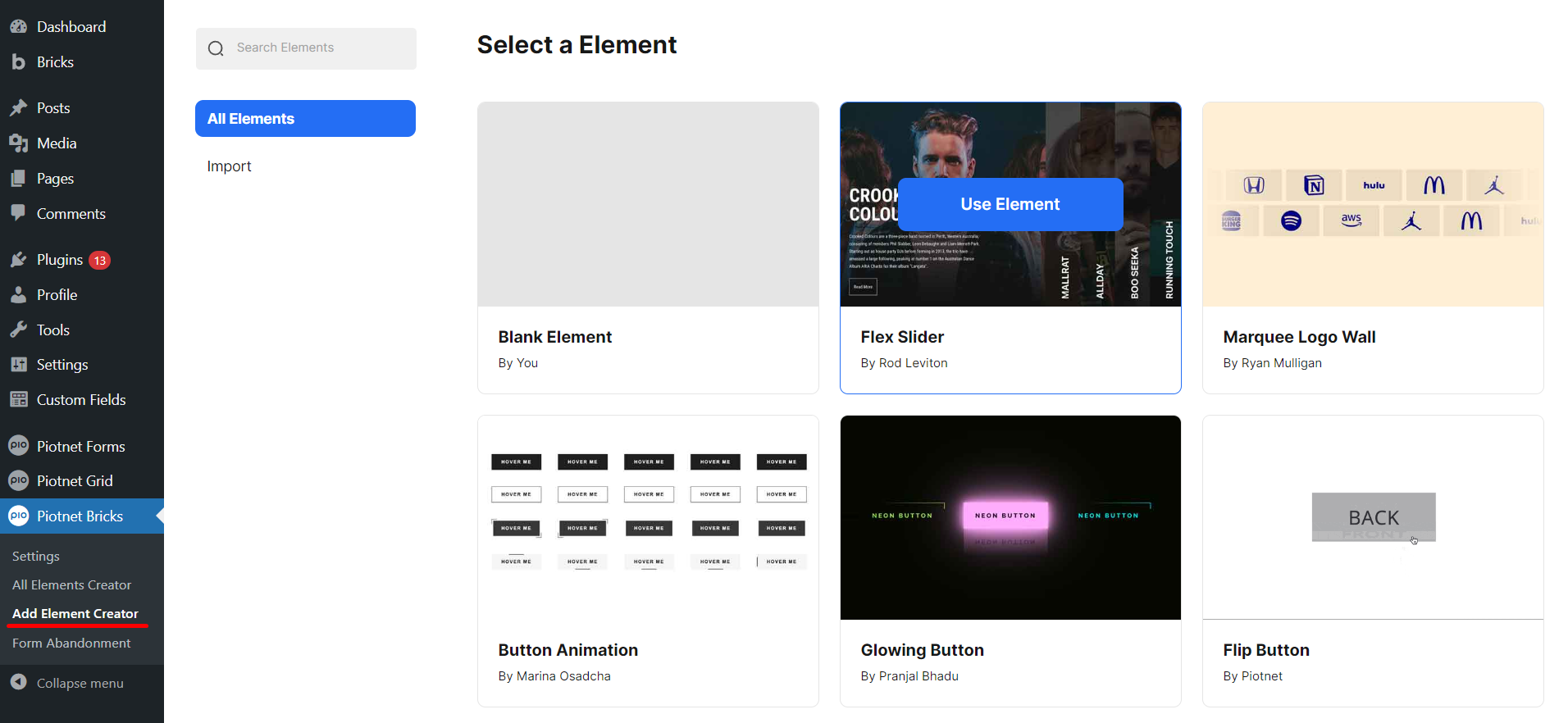
Rod Leviton, a Piotnet Bricks user, created this element by applying his code (inspected thoroughly via Codepen.io) to Piotnet Bricks Element Creator, and he graciously shared it with the community.
In the beginning, access to Piotnet Bricks Dashboard > Add Element Creator > Hover to Flex Slider > Use Element > Save it.

You just need to save this element to trigger it.

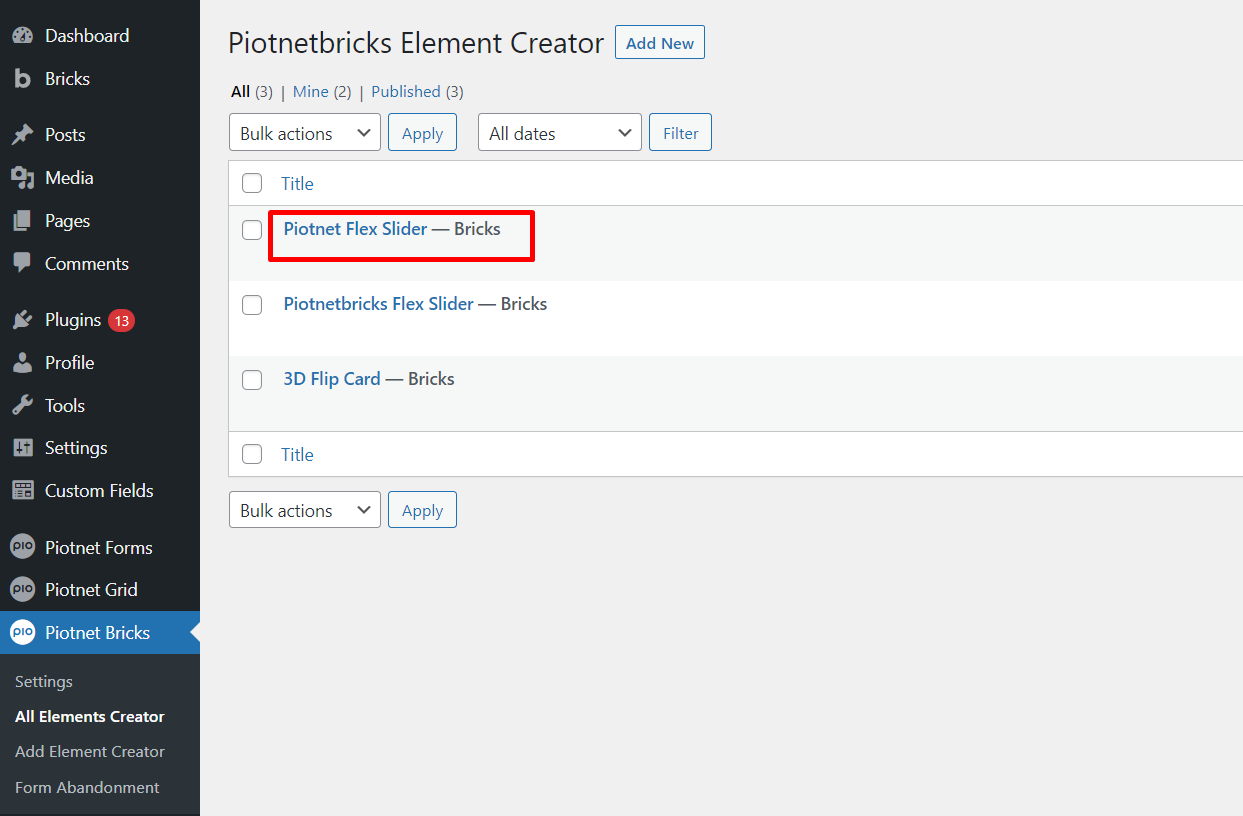
After that, the Flex Slider is automatically enabled and stored in “All Elements Creator”

Configure Flex Slider Element
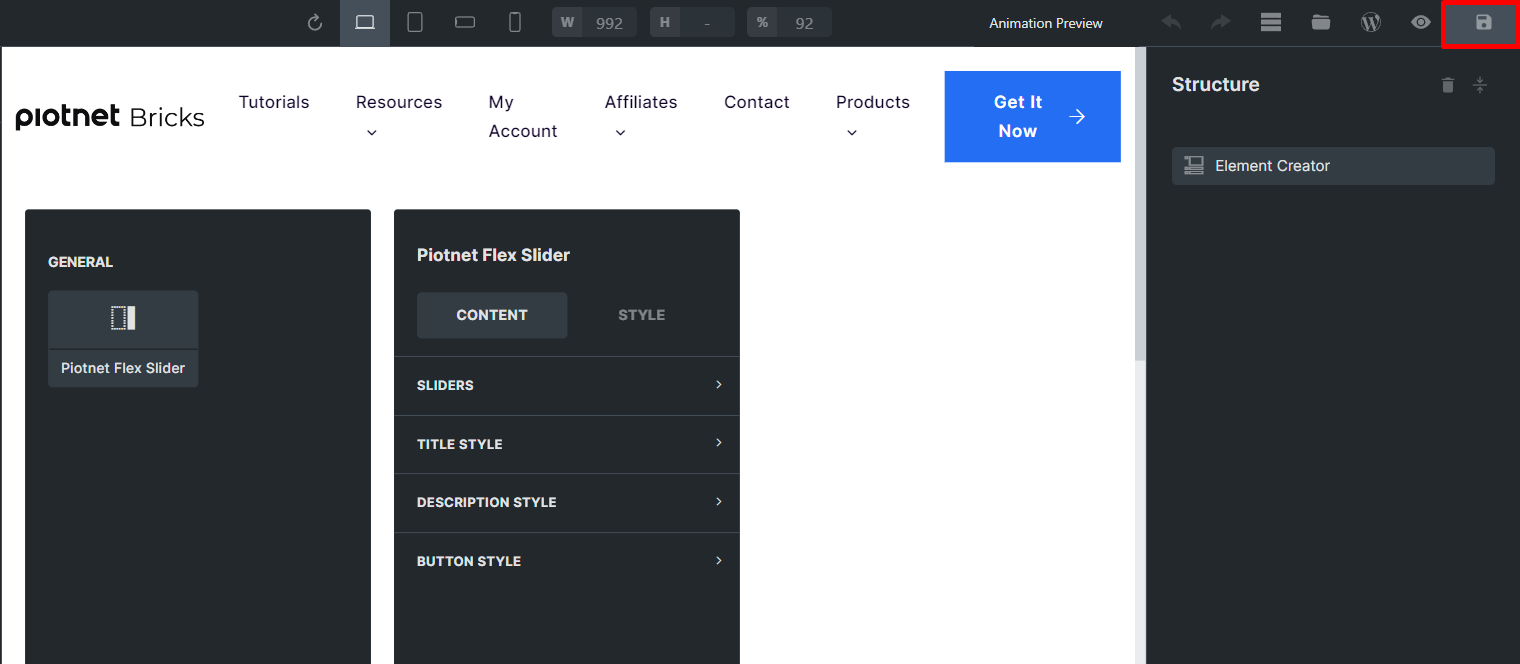
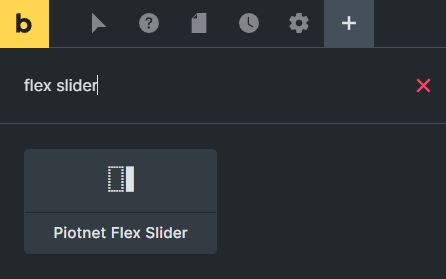
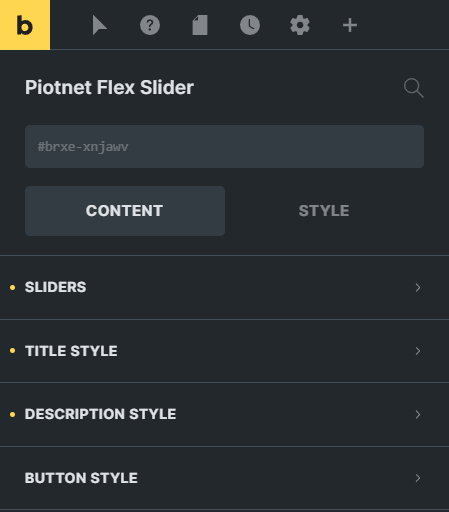
In your Bricks Editor, find and pick “Piotnet Flex Slider”

There are 4 main controls in the Content Tab
- Sliders: Place to add your sliders’ parameters that will show up on the frontend
- Title Style: Customize Styles of Sliders Titles
- Description Style: Customize Styles of Sliders Description
- Button Style: Configure styles of Buttons in Sliders

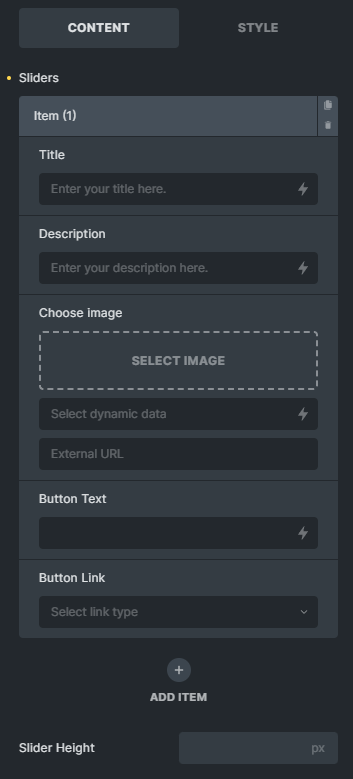
Sliders Control
Click on Add Item to show up the first Slider,
- Title: fill out the title of the slider
- Description: the content of the slider
- Choose Image: you can upload Image or use an external Image URL
- Button Text: the title of Button.
- Button Link: Embed a link to redirect/direct to another source.
To adjust the general height of all sliders, click on Slider Height (pixel unit)

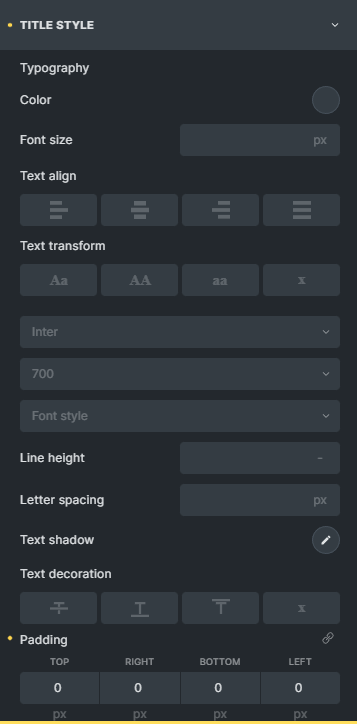
Title Style Control
A place to customize Typography Style Control
- Color
- Font Size
- Text align
- Text transform
- Line height
- Letter spacing
- Text shadow
- Text decoration
- Padding

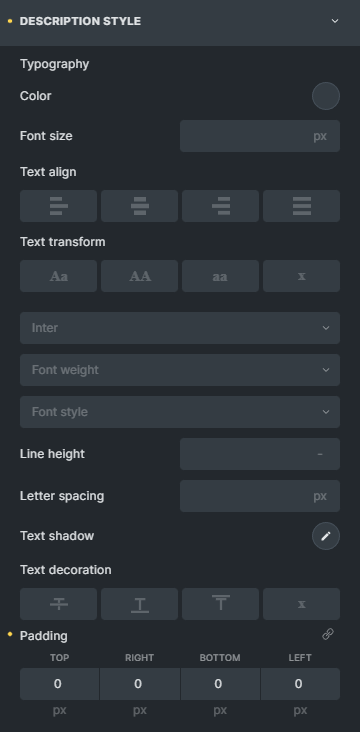
Description Style Control
A place to customize Description Style Control, similar to Title Style

Button Style Control
A place to customize Button Style Control, similar to Title Style.

Related Features made by Creator Element
- Logo Wall – by Ryan Mulligan
- Button Animations – by Marina Osadcha
- Glowing Button – by Pranjal Bhadu
- Flip Button – by Piotnet
- 3D Flip Card – by Piotnet
 Skip to main content
Skip to footer
Skip to main content
Skip to footer
