Element Creator produced a flip button animation effect using basic HTML and CSS. This effect will display a flip animation with a 3D look whenever the user hovers over a button.
Tutorials
Trigger element
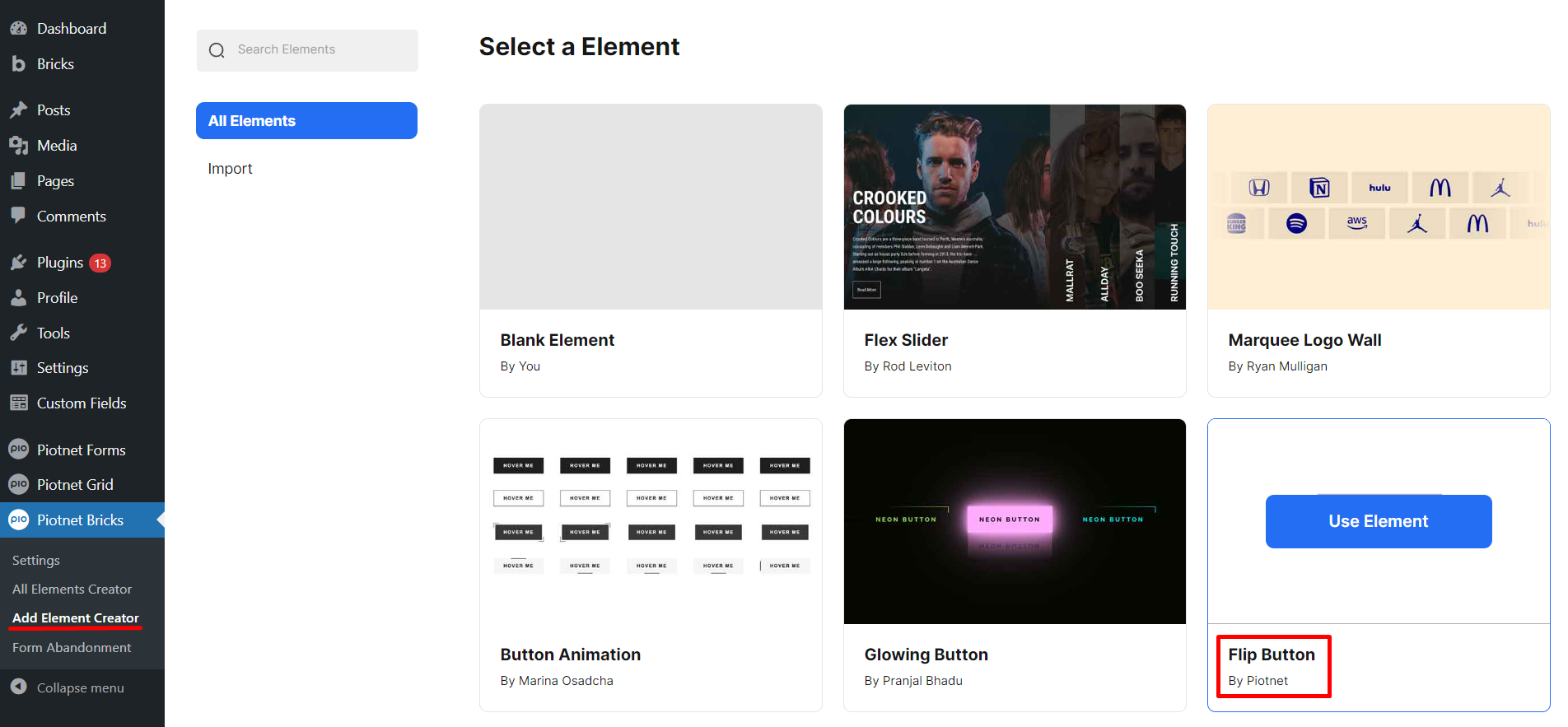
Access Piotnet Bricks Dashboard, click on ” Add Element Creator”, hover on “Flip Button” Demo, and use element.

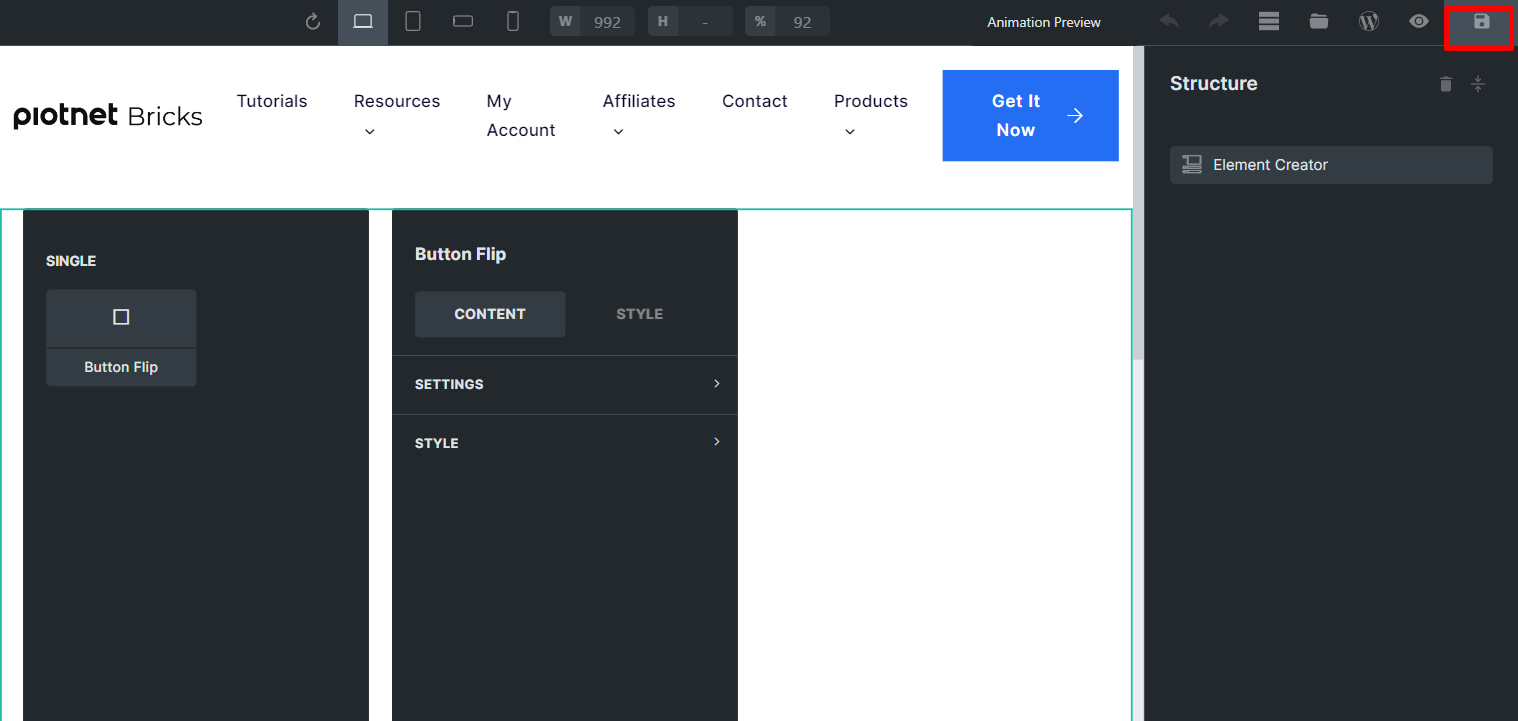
In Bricks Editor, click “Save button” to trigger this element.

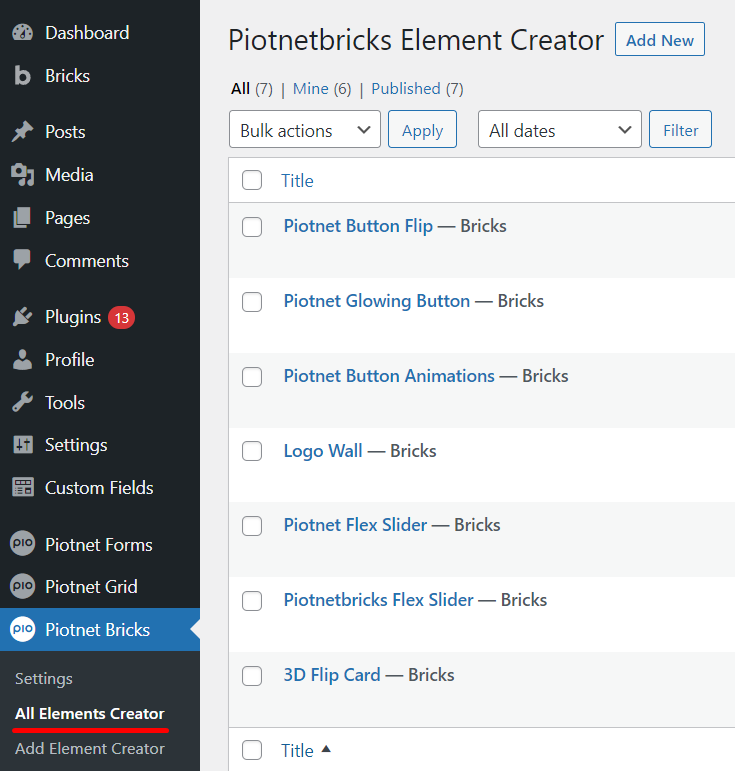
This Bricks Element will be stored in “All Elements Creator”

Set up element
In your Bricks Editor, search and pick this 3D Flip Button

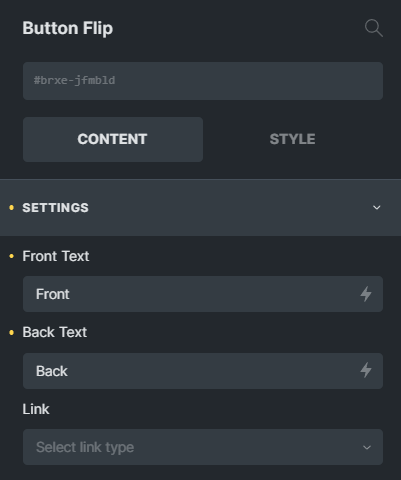
General Settings
You can edit the titles of the Front and Back Sides or embed a Link here

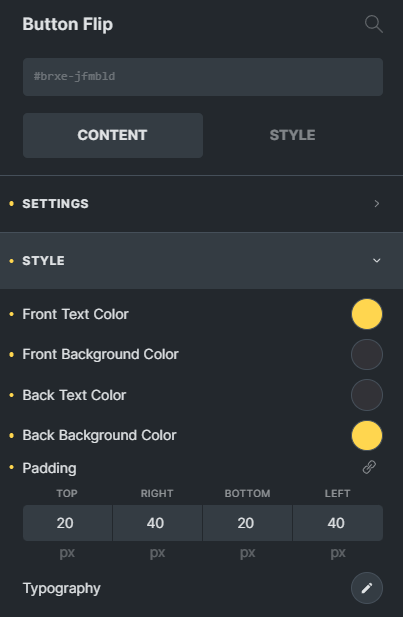
Style Controls
To customize the Style of Text and Button:
- Front Text Color
- Front Background Color
- Back Text Color
- Back Background Color
- Padding
- Typography’s parameters

Related Features and Reference Sources
- Flex Slider
- Button Animations
- Glowing Button
- Marquee Logo Wall
- 3D Flip Card
 Skip to main content
Skip to footer
Skip to main content
Skip to footer
