Application for any Bricks Elements.
Scroll to top feature allows you to customize any element to be a back to top button in your WordPress websites. The scrollbar instantly jumping to the top of the page with one click is desirable.
A helpful way to settle the long content pages/posts.
Detailed Tutorials to scroll to top of pages/posts
We highly recommend applying this feature for any Bricks Builder elements in Footer Template

1. Apply for Icon Element
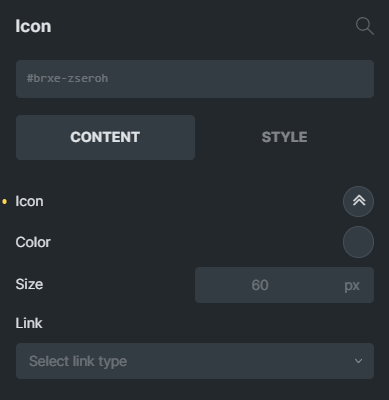
Put an icon element to Footer Template, because the Bricks Icon has a special structure, it needs a Div to cover. (inside a Div is mandatory)


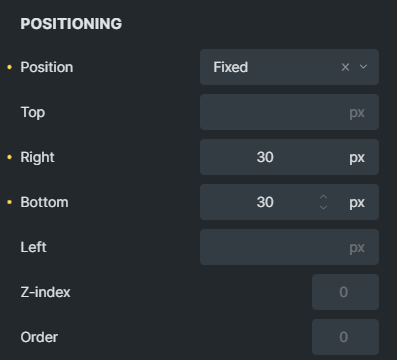
Edit that covered Div > Style Tab > Layout > Positioning > set Fixed option.
For example, Right: 30px and Bottom: 30px

Then back to Style Tab > Enable Piotnet Scroll To Top feature.

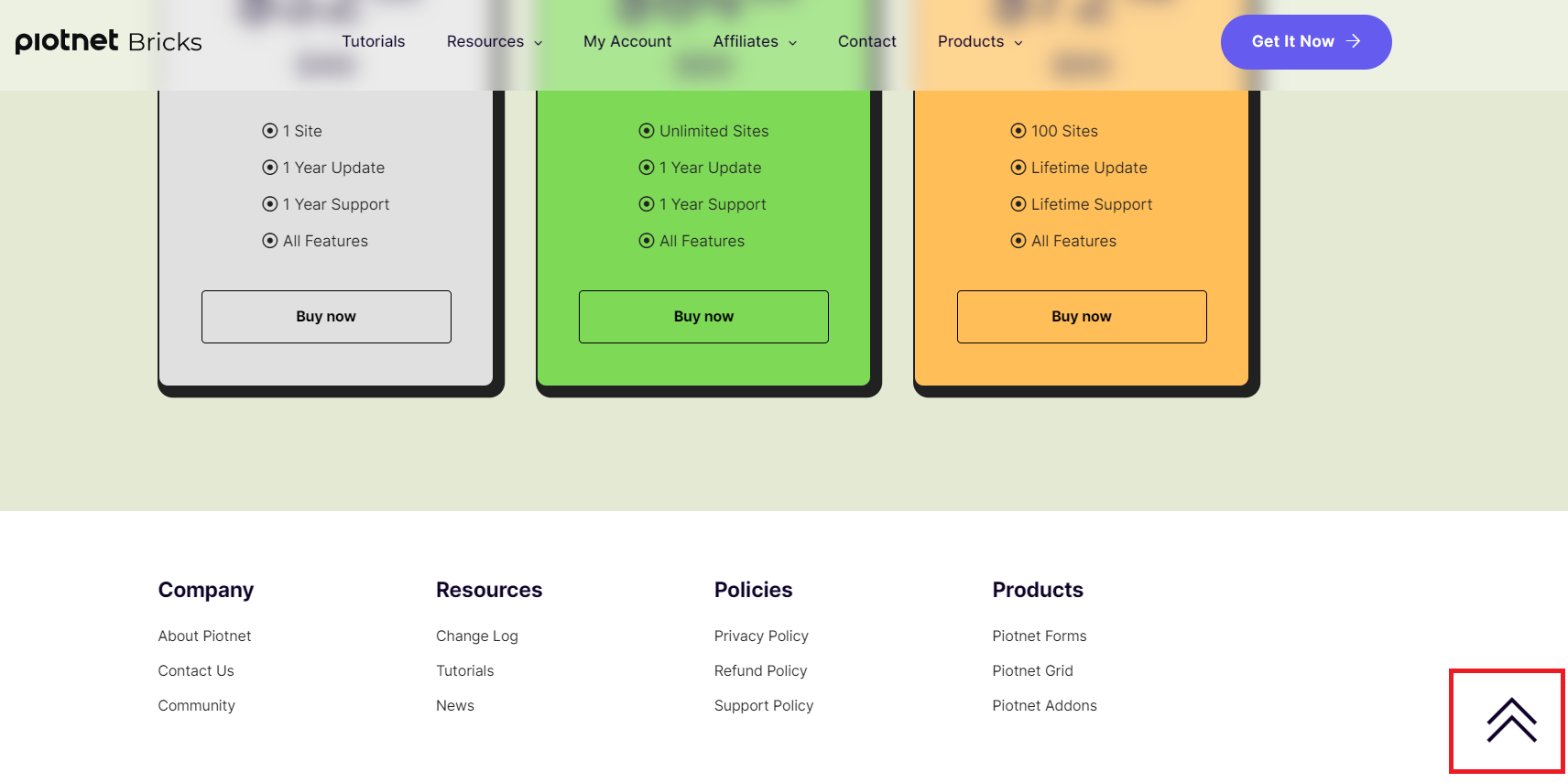
The result in front-end

2. Apply for Other Elements
Put an image element or other elements in Footer Template. (You do not need to put it inside a Div or any Bricks Builder Layout)

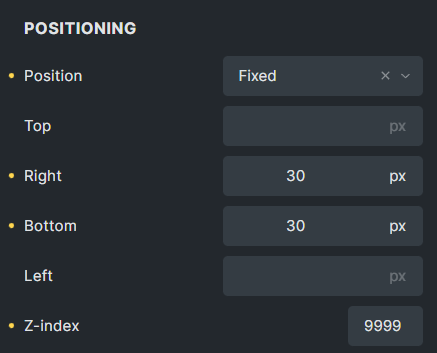
Similarly, Edit that Image Element > Style Tab > Layout > Positioning > set Fixed option.
For example, Right: 30px, Bottom: 30px and Z-index: 9999

Then back to Style Tab > Enable Piotnet Scroll To Top feature.

You can scroll down to the right bottom of this page and test this feature.
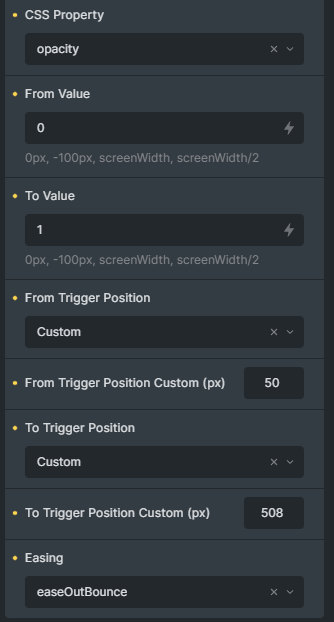
In addition, to diversify this feature, you are able to combine “Scroll Animation“.
For example, display the button only when the user scrolls down to a certain length of the page or only when they start scrolling up (a fade effect)

Opacity effect: The range format is from 1 to 0
 Skip to main content
Skip to footer
Skip to main content
Skip to footer
