Any user can improve their user experience by selecting the fancy 3D flip card effect on hover. The online retailers can display the button titles after moving the mouse over these cards and flipping them. One of the most effective ways to raise customer satisfaction is through these 3D Flip Cards.
Demonstration
Tutorials
Trigger element
This element was made by a Piotnet User, in order for it to work, you need to trigger it in “Add Element Creator” category.
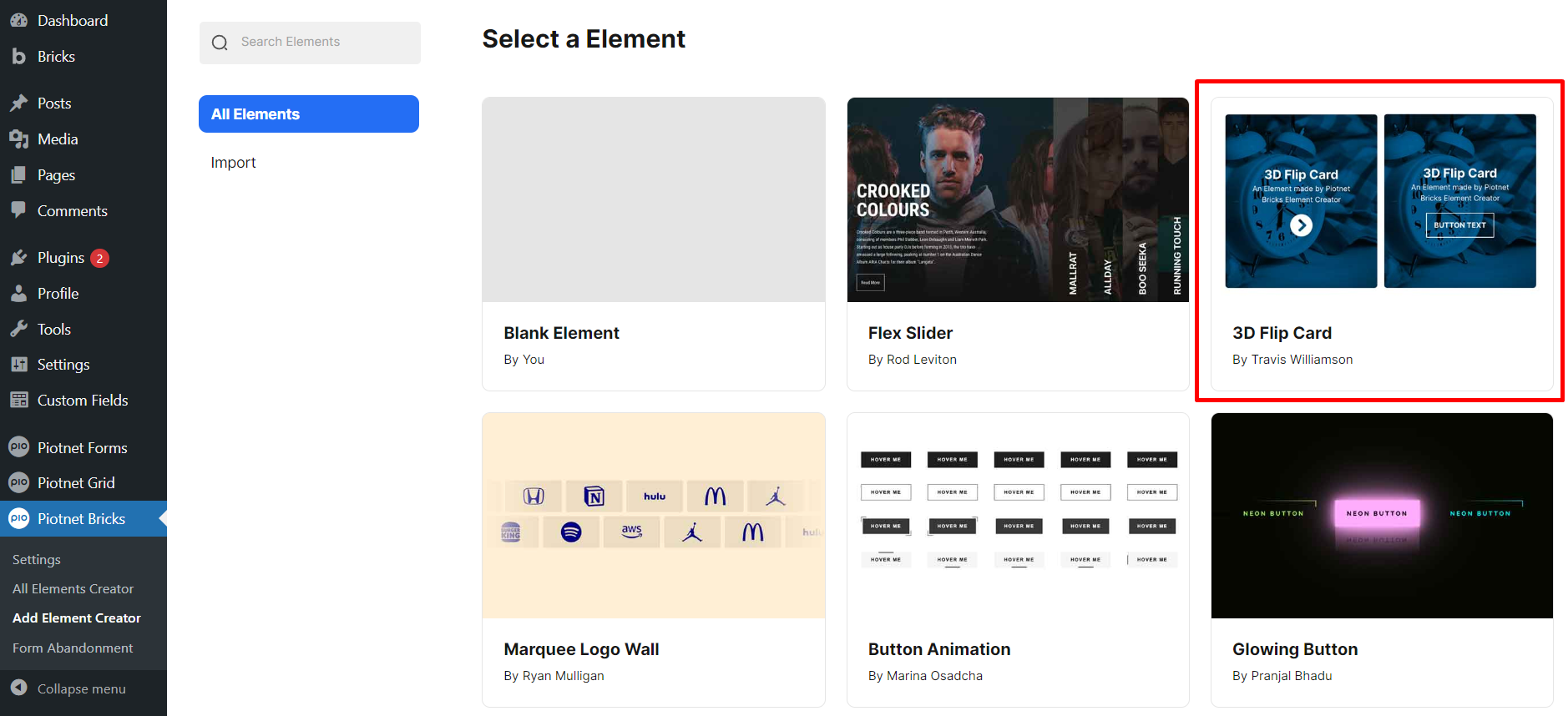
Hover over the “3D Flip Card” demonstration.

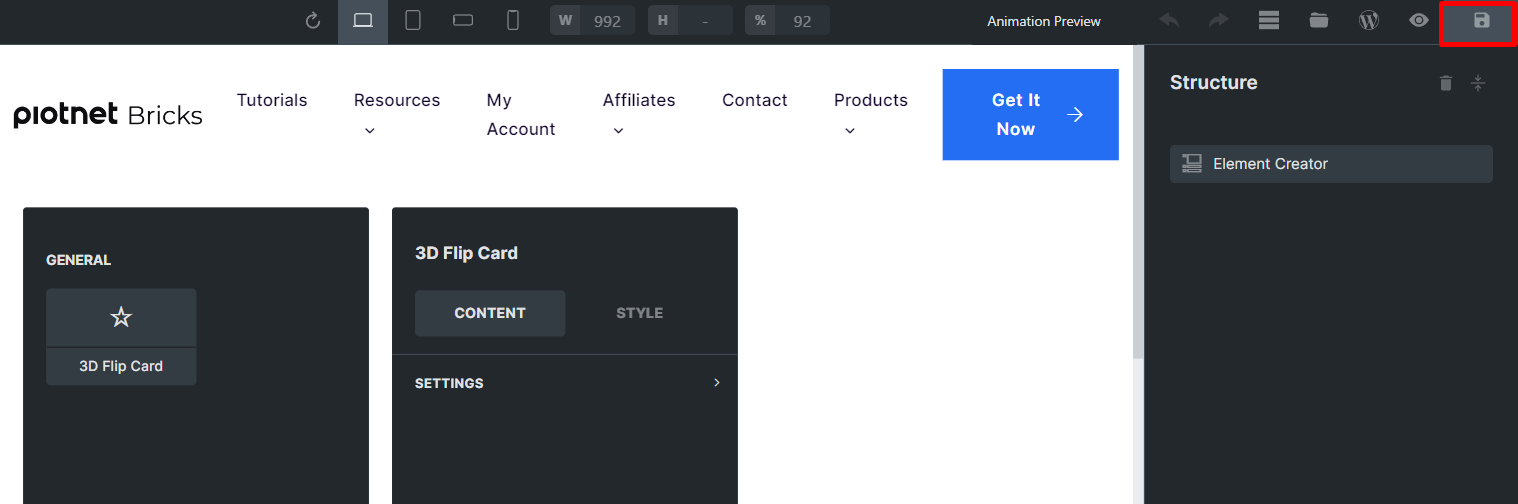
After that, it redirects to a Bricks editor, you just need to click on “Save Button”

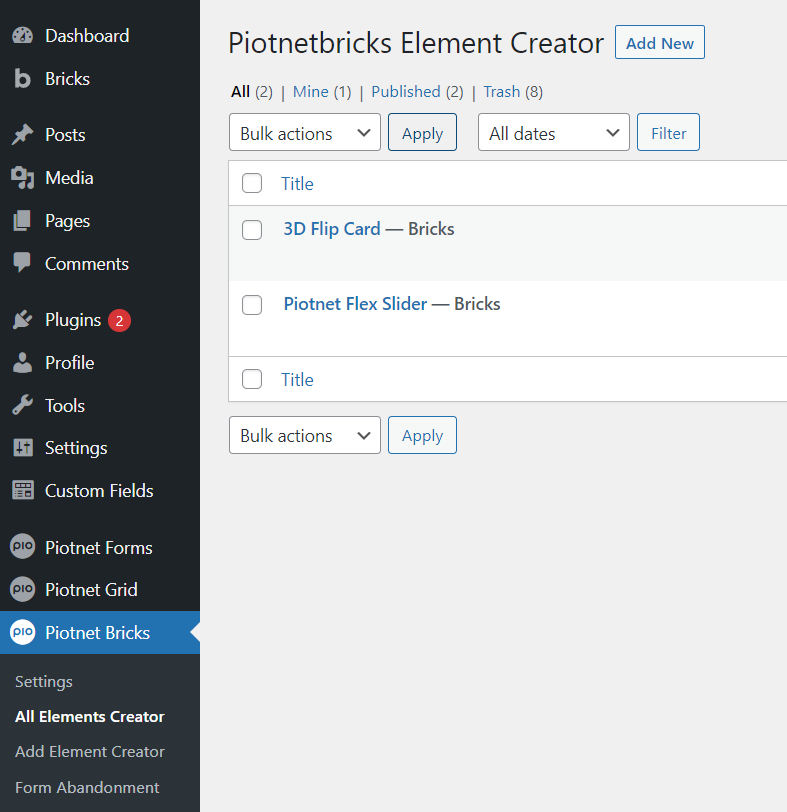
This Element will be automatically enabled and stored in “All Elements Creator”.

Configure Settings
In your Bricks Editor Page/Post, search “3D Flip Card” and pick it.

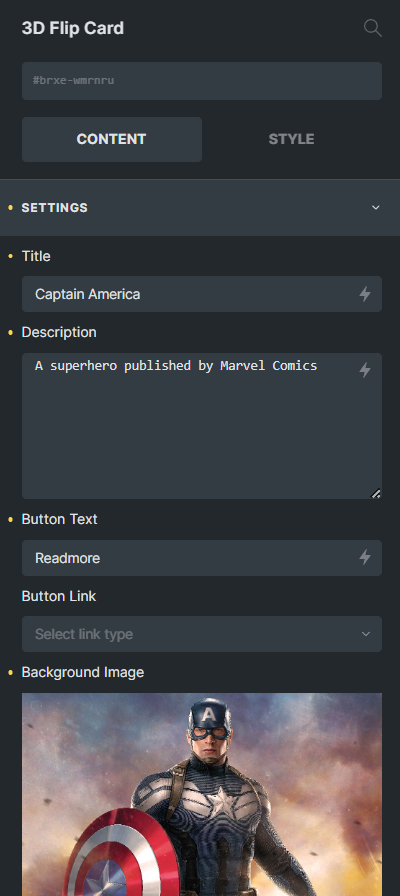
Click on Content Tab > Settings, you can customize the content of the Card:
- Title: The label of Card
- Description: The content description of card
- Button Text: label of button
- Button Link: Embed your Link
- Background Image: upload your image

 Skip to main content
Skip to footer
Skip to main content
Skip to footer

