A Bricks Element is contributed by Piotnet user
A Glowing Button is an excellent method for incorporating interactivity into a website or blog. Using Piotnet Bricks, it is possible to design buttons that glow when the user hovers over them when clicked.
Tutorials
Enable feature
Similar to other Bricks elements created with Element Creator, it must be activated prior to use in Bricks Editor.
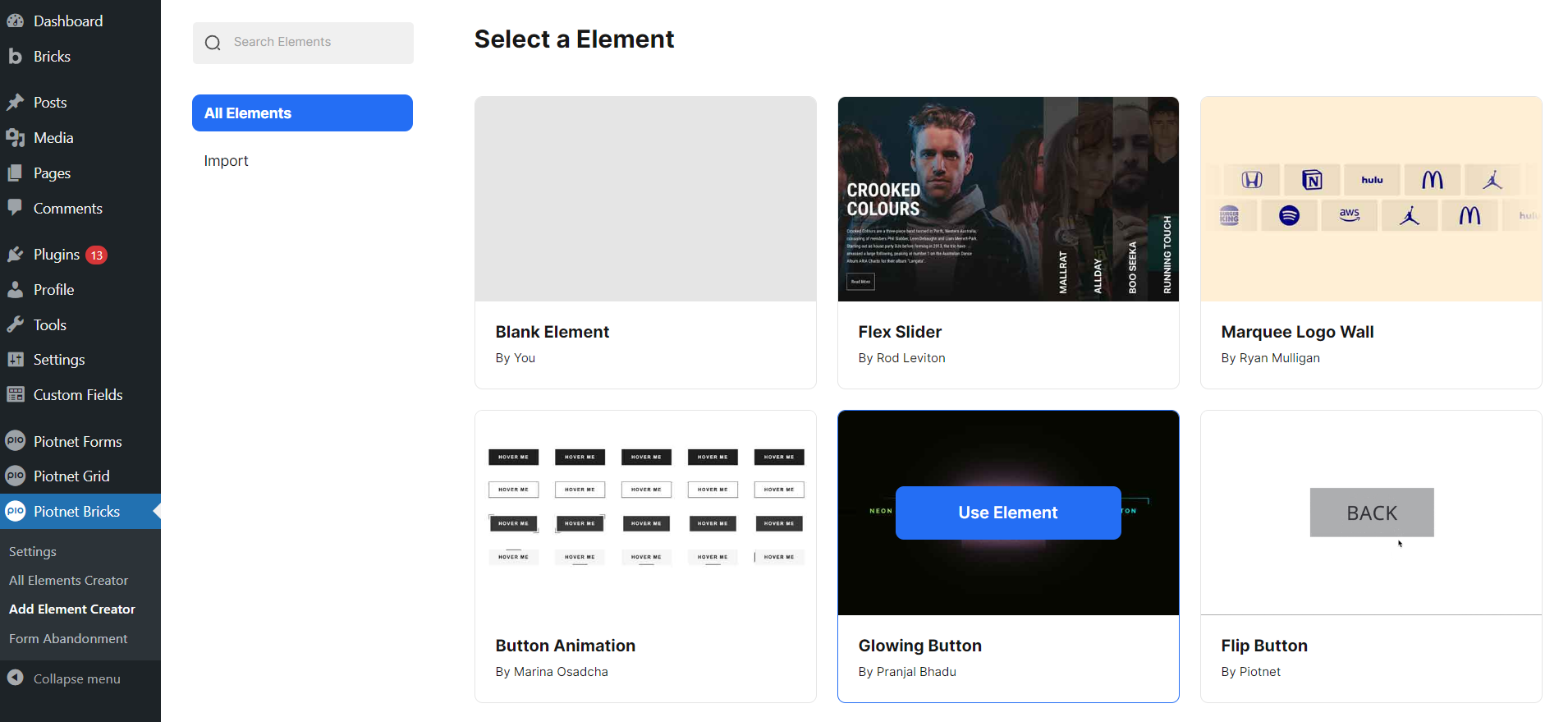
Click on “Add Element Creator” > Hover to the “Glowing Button” and use Element.

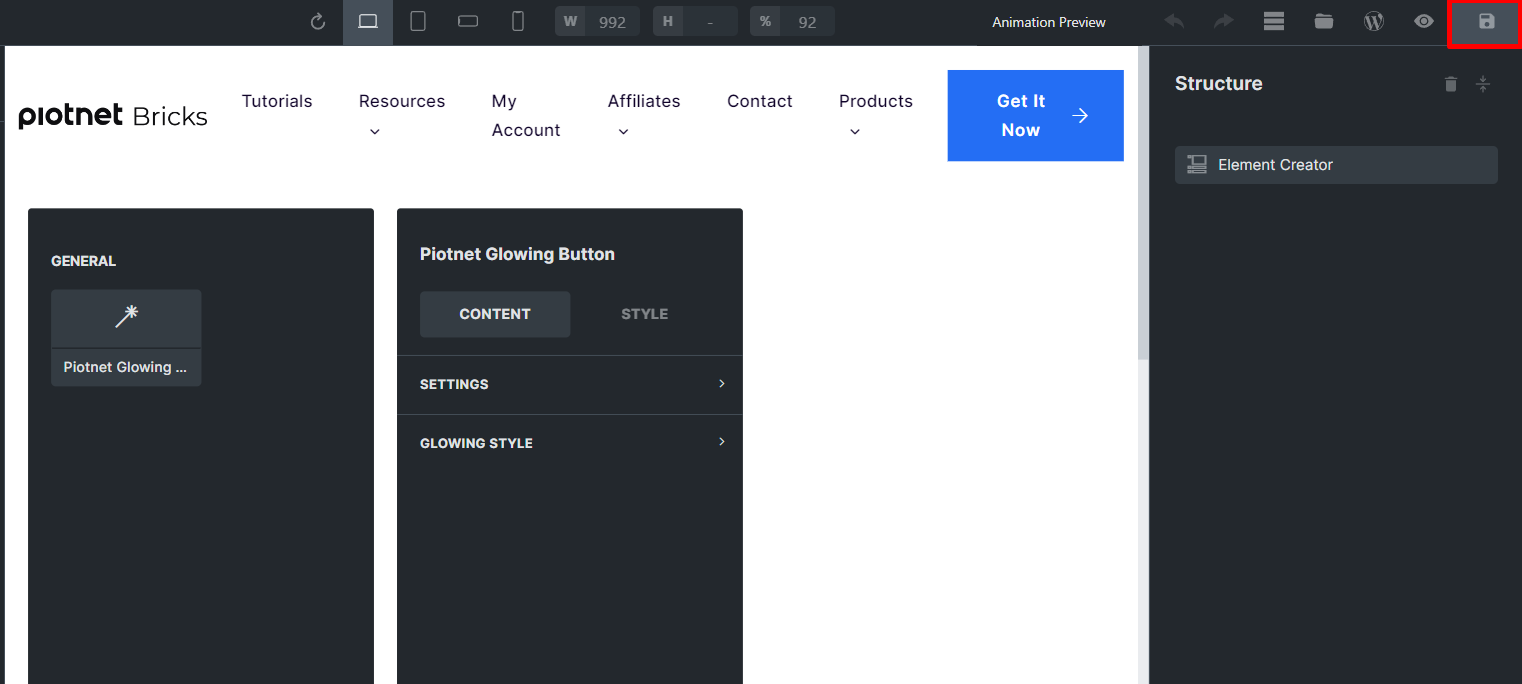
After that, it automatically directs to Element Creator editor > Save it.

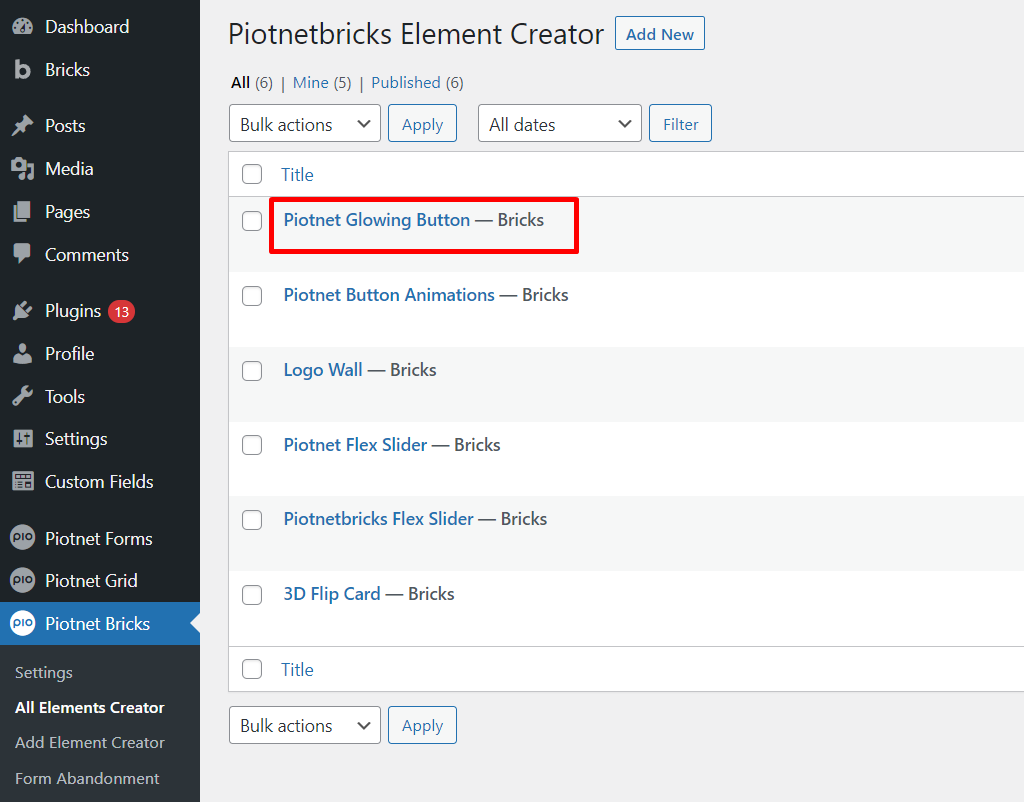
This element will be triggered and stored in “All Elements Creator” category.

Configure Content Tab
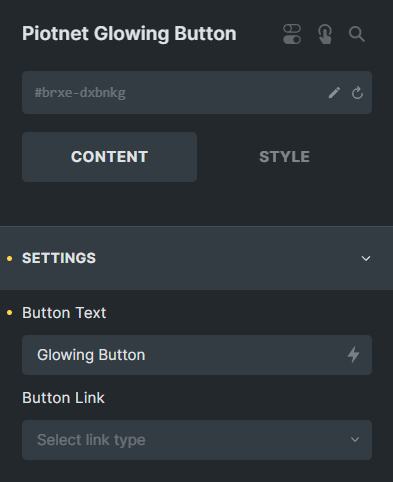
In your Bricks Editor, find and choose “Piotnet Glowing Button”

You can customize your Button Title or embed a Link in Settings Control.

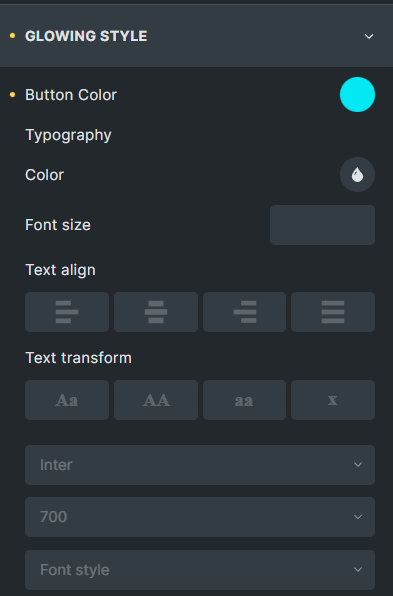
In Glowing Style Control, you are able to change Button Color or Typography’s parameters, such as Color, Font Size, Text Position, etc


 Skip to main content
Skip to footer
Skip to main content
Skip to footer
