This feature just shows on front-end
A table of contents (TOC) can make long posts or pages easier to read and easier for users to understand by letting them jump to any part of the post or page. Google will also use your table of contents to index your pages/posts and decide how to rank them in search results.
You can add a table of contents for Bricks Builder to your blog posts, landing pages, sidebar, and custom post types. It is easy to use and makes a list automatically based on the content of the headings in the article.
Detailed Tutorials
Trigger element
Similar to other Bricks elements made by Element Creator, you need to trigger it before using it on your Bricks Editor.
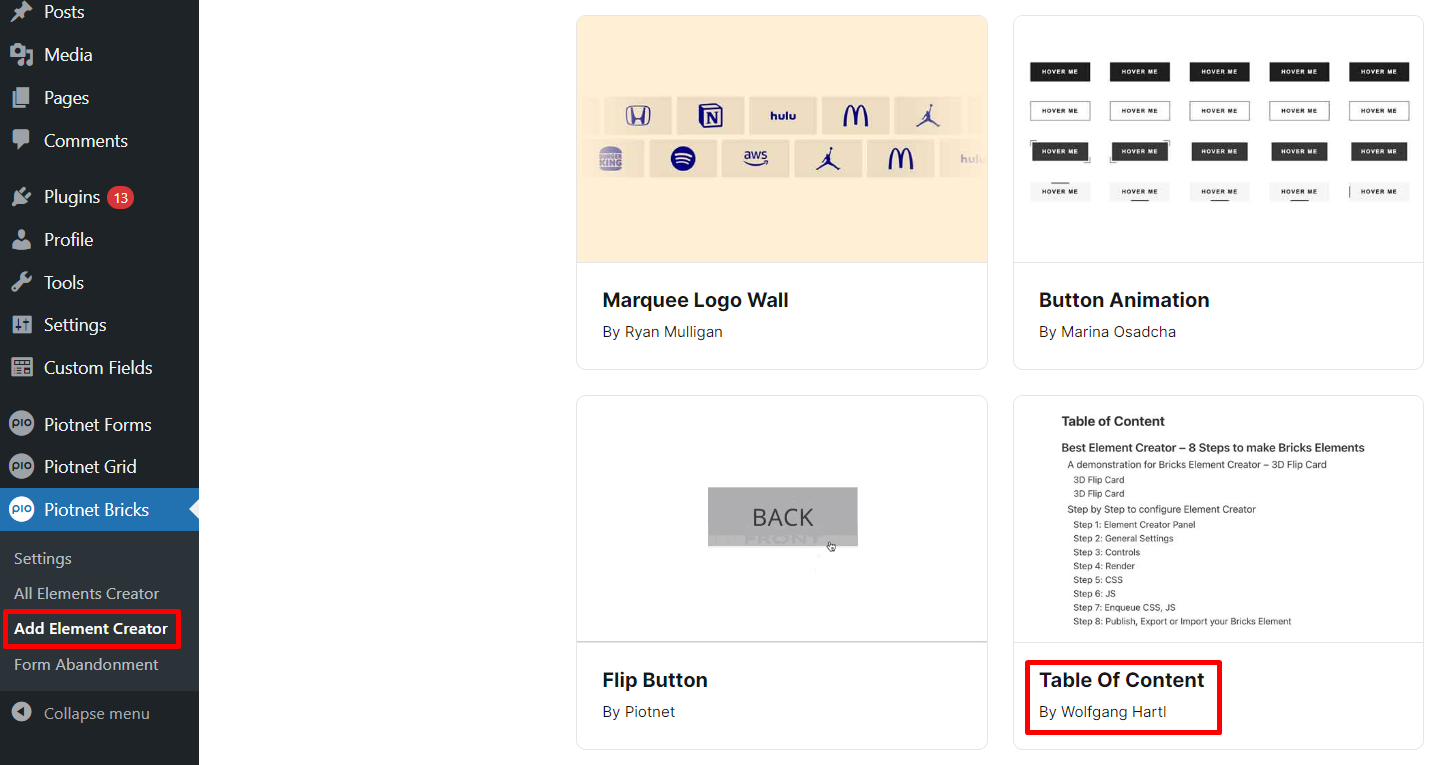
Click to “Add Element Creator” > choose “Table of Content”

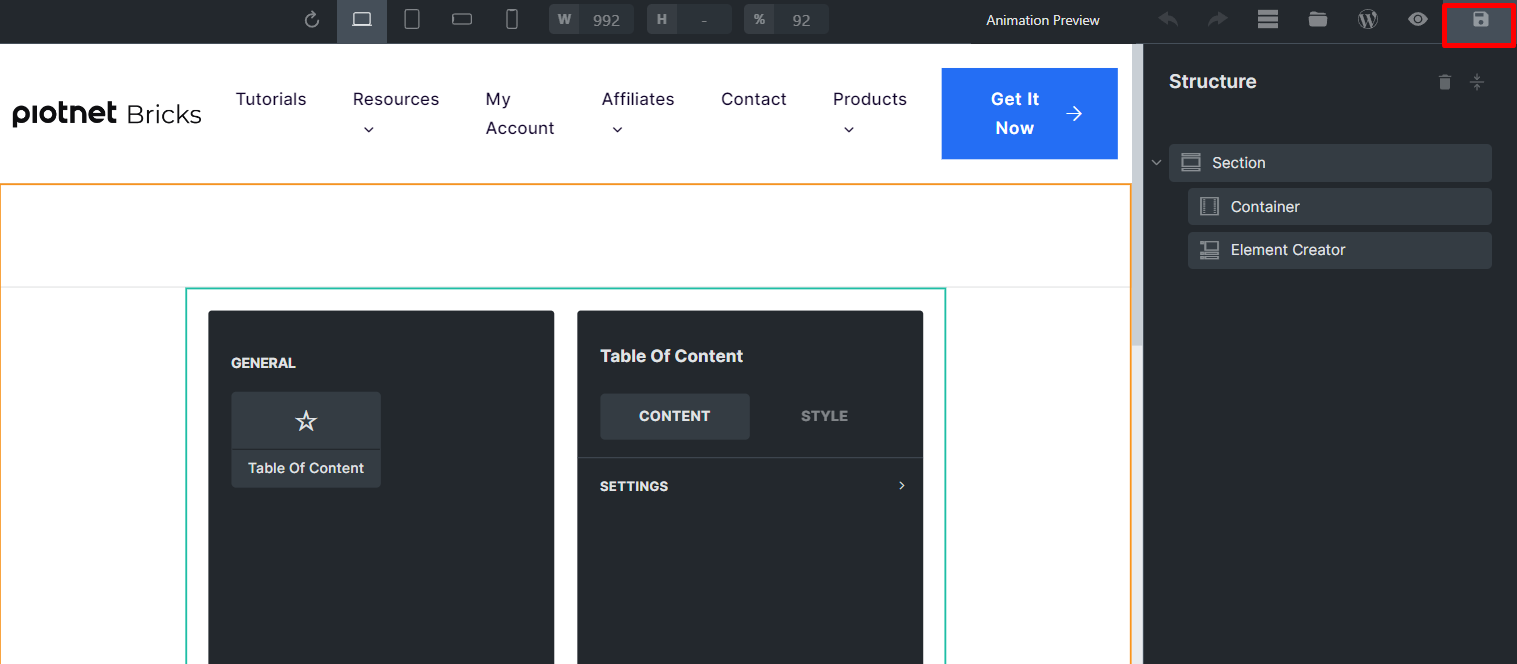
Immediately, it directs to a Bricks Editor, just need to click on Save Button. This Bricks Element will be enabled.

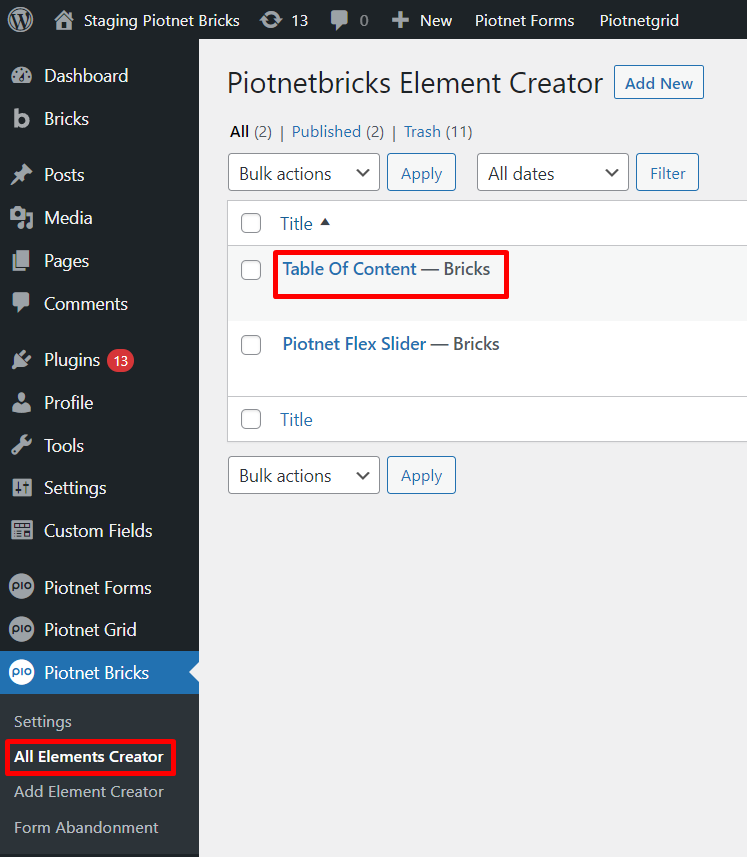
The Element will be stored in “All Element Creator”

Apply TOC in any Bricks Builder environment
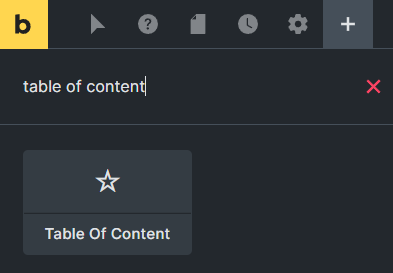
You can apply this element on any Post/Page or Single Post, etc. Find and pick a TOC for your Bricks Editor.

Settings Control
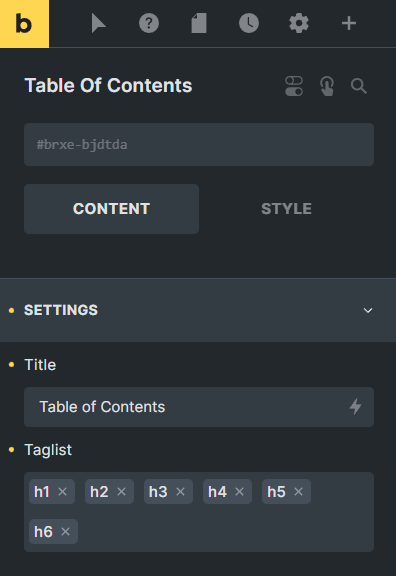
In Content Tab > Settings
You can change the title or add your taglist.

Skip Heading tags
To exclude any unexpected Heading tags from the TOC by assigning them a class of wcd_tableOfContents_skip

 Skip to main content
Skip to footer
Skip to main content
Skip to footer
